こんにちは!現在Web制作会社で働いているしゅんが、勉強中の方に向けてWeb制作についての情報を発信してます!
今回はGoogleChromeの拡張機能について解説していきます!
- 拡張機能ってなに?
- 聞いたことはあるけど使い方が分からない
- 具体的な利用シーンを知りたい
という疑問をお持ちの方に向けて、拡張機能の概要から導入まで丁寧に解説していきます!
この記事を読めば、Chrome拡張機能を使えるようになり、Web制作の勉強や実務に必ず役立つはずです。
ぜひ最後までお読み下さい。
それでは始めます!
Chrome拡張機能とは?
ブラウザのChromeに機能を追加することにより
Chromeをさらに便利に使えるようにするためのツール
今回はAltのチェックに使用する「Alt & Meta viewer」を例に出しながら解説をしていきます。
導入

めちゃくちゃ簡単なのですぐに終わります!
①. ブラウザをChromeで開く
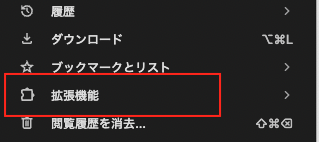
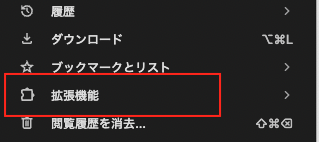
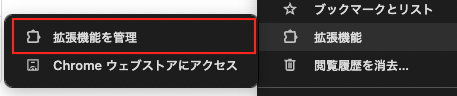
②. 拡張機能を開く
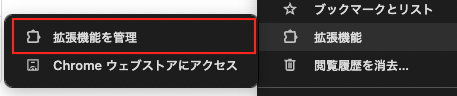
右上の「︙」をクリックすると下の画面が出てくるのでこちらをクリックしましょう。


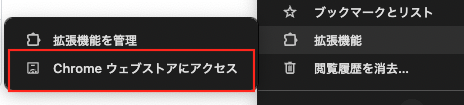
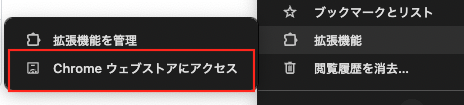
③. Chromeウェブストアにアクセス


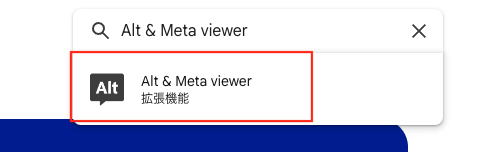
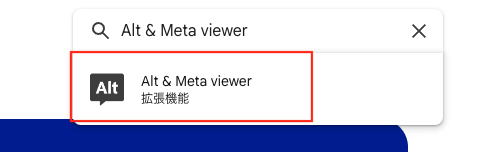
④. 右上の検索ボックスから検索


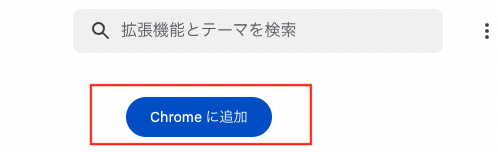
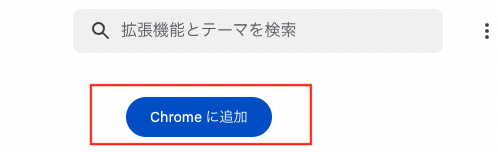
⑤. Chromeに追加
右上のChromeに追加ボタンをクリックしましょう!


これで拡張機能の追加が完了しました!
それでは本当に追加されているか確認してみましょう!
⑥. 追加されているか確認
③の画面から管理画面へ移動します。


その中に追加した「Alt & Meta viewer」が表示されていればOKです!
⑦. よく使う機能はバーに表示させておくのがおすすめ





こんな感じで表示させておくと作業が楽だよ!
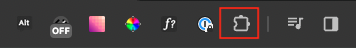
右上に表示されているこのマークをクリック!


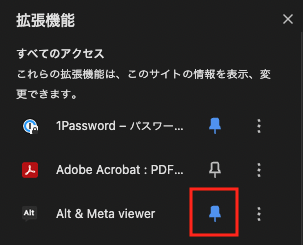
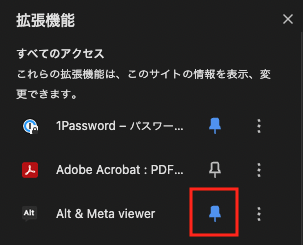
あとはピンのマークをクリックするだけ!


これで完了!
使い方
「Alt & Meta viewer」の使い方は超簡単です。
①. Altを確認したいページを開く
②. 「Alt & Meta viewer」の使用方法
アイコンをクリックします。


以下のボタンをクリックします。


そうすると
このようにAltが設定されているかどうかやAltの設定内容を確認することができます。


まとめ:Chrome拡張機能を使って制作の精度を上げていこう!
いかがでしたでしょうか!
今回は「Alt & Meta viewer」を例に解説をしてきました。
このように拡張機能の導入は超簡単です!
使い方は拡張機能によって様々ですが
Web制作で使うものに関してはどれもそれほど難しくありません!
うまく使って作業の効率化と同時に制作の精度を上げていきましょう!



他の機能についても別記事で解説をしていこうと思います!
それでは!!