こんにちは!現在Web制作会社で働きながらブログを書いているしゅんです。
勉強中の方に向けてWeb制作についてあれこれ発信してます!
今回はVisualStadioCode(以下、VSCode)のプラグインについてです。
この記事では
- VSCode使ってるけどプラグインてなに?
- どうやって使うの?
という疑問をお持ちの方に向けて
VSCodeのプラグインの概要から導入まで解説していきます!
この記事を読めばVSCodeのプラグインを導入し
さらに便利に効率的にVSCodeを使えるようになりますよ!
ぜひ最後までお読みください。
それでは始めます!
VSCodeのプラグインとは?
Googleの拡張機能をイメージしてもらうと分かりやすいかなと思います。

プラグインにより機能を追加することでより便利にVSCodeを使えるようになるよ!
Googleの拡張機能についてはこちらの記事を参考にしてみてください。





Google拡張機能のVSCode版って感じだね!
プラグインの導入方法について
それではプラグインの導入について解説していきます!
Google拡張機能と同様に超簡単です。笑
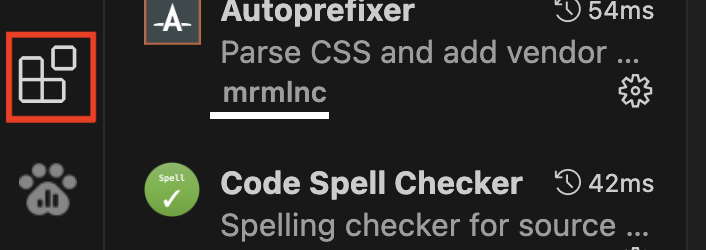
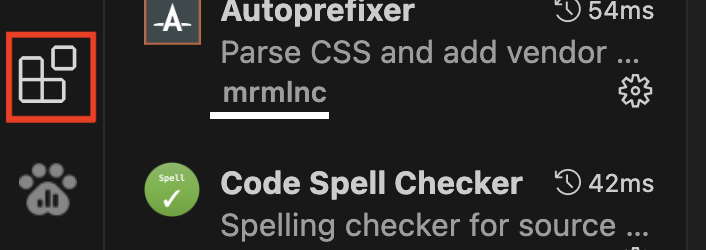
VSCodeを開くとサイドバーに拡張機能ボタンがでてくるので選択します。


赤枠のボタンをポチッ!
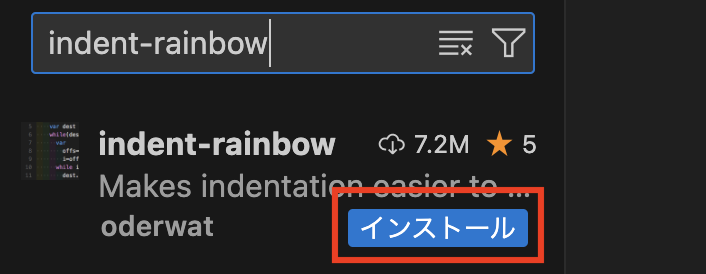
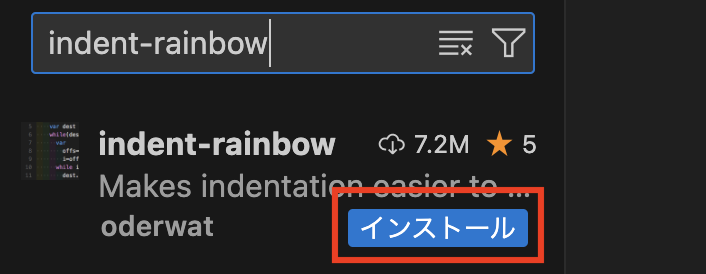
今回は「indent-rainbow」というプラグインをインストールしていきましょう!
検索窓で「indent-rainbow」と入力。
このように出てくるのでインストールしていきます。


インストールをポチッ!
これで完了です!笑



え、これだけ?



はい、これだけです。笑
ちなみに
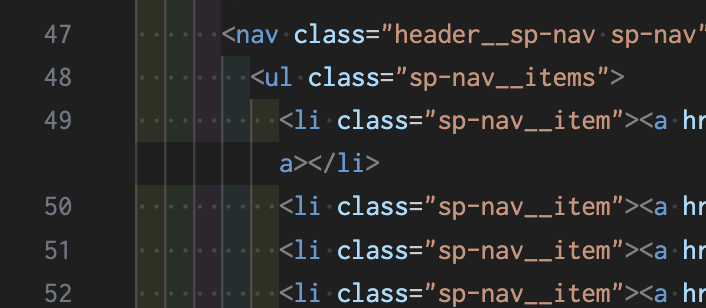
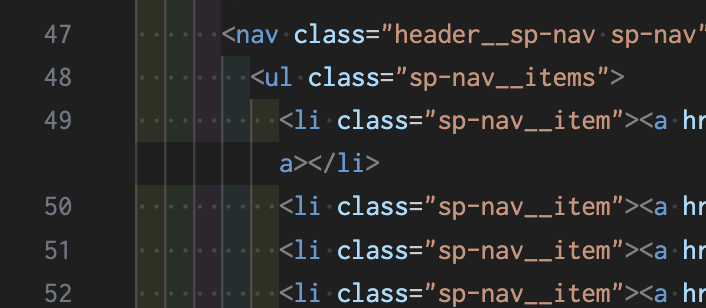
「indent-rainbow」は名前の通りインデントをカラフルに色づけしてくれます!
コード量が増えてくると全体的に分かりづらくなってくるので
「indent-rainbow」を使うことでコードが見やすくなるため僕も重宝してます!


インデントが見やすい!
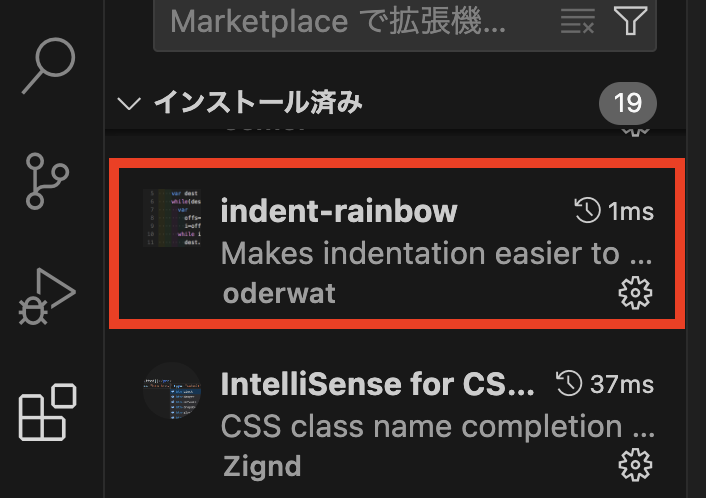
それではちゃんとインストールされているか確認してみましょう!
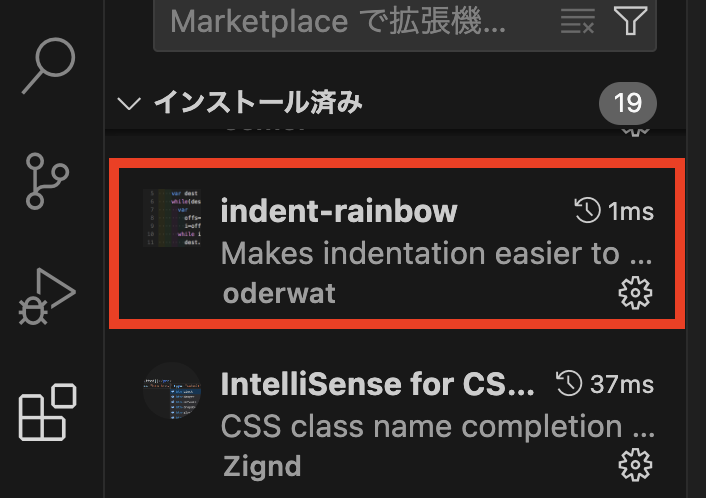
もう一度サイドバーのプラグインボタンをクリックすると
インストール済みのプラグイン一覧が出てきます。


しっかりインストールされていますね!
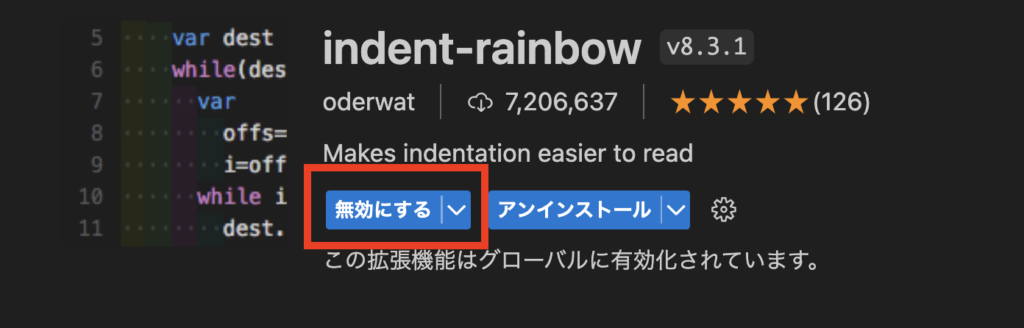
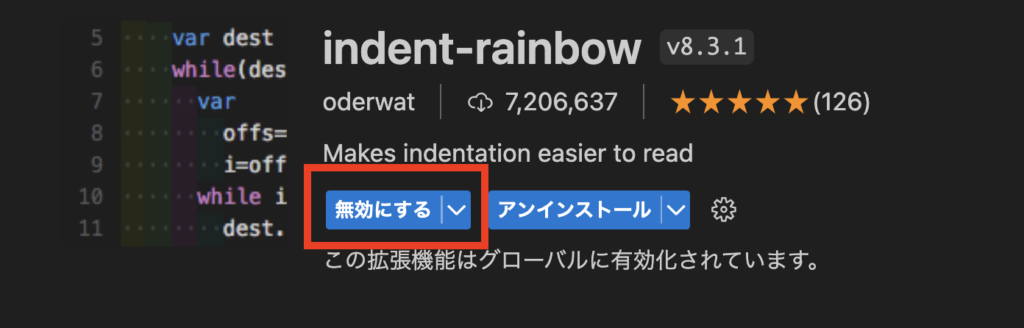
インストールした際にデフォルトで有効化されているはずです。
もし一時的に無効にしたい場合には
「indent-rainbow」を開き無効にするを選択します。


有効化したいときも同様です!
まとめ:プラグインを活用して効率的にコーディングしよう!
今回はVSCodeのプラグインの概要から導入までを解説しました。
メチャクチャ簡単でしたよね。笑
プラグインを活用することで
効率的かつ快適にコーディングできるようになるはずです!
プラグインを積極的に活用して快適な作業環境を作っていきましょう!
おすすめプラグインなどもまた解説していこうと思います。
それでは!