こんにちはー!キャメルコードブログ運営者のしゅんです!
平日はWeb制作会社に勤務し、週末は獣医師として働きながら、ブログでWeb制作に関する情報発信をしています。
今回はブロック要素を左右中央に寄せる margin-inline について解説をしていきます!

marginはよく使うけど、margin-inlineってあまり使ったことがないな。
margin-inline は比較的新しいプロパティで2020年頃から広くサポートされ始めたんだ。



現在(2025年1月時点)は全ての主要ブラウザに対応しているよ。
この機会にぜひ margin-inline を覚えて効率的なコーディングができるようになりましょう!
- margin-inlineについて理解できる
- margin-inlineを使うことができる
それでは始めていきましょう!
左右中央寄せにするための従来の方法
margin-inline を使った方法を見る前に、これまでよく使われていた方法を確認してみましょう。
「margin-right」と「margin-left」を使った個別指定
まずは margin-right と margin-leftを個別に指定する方法です。
.box {
margin-left: auto;
margin-right: auto;
}それぞれの余白をautoに指定することで左右均等に余白が振り分けられるので、結果として中央に寄ります。
「margin」での一括指定
上記の margin-left と margin-right を一括で指定する方法です。この方法を使っている方も多そうですね。
.box {
margin: 0 auto;
}- 1つ目の値で上下の余白を0に指定
- 2つ目の値で左右の余白をautoに指定
もしくは
.box {
margin: auto;
}- marginで上下にautoを指定した場合には上下の余白は0となる
- autoに指定されているため左右は中央に寄る
上記2つのコードはどちらも同じ結果になりますよね。
上下にも余白を空けたい場合には明示的に指定するようにしましょう。
.box {
margin: 10px auto 20px;
}上記の場合は、上に10px、左右は中央に、下に20pxの余白が空きます。
「margin-inline」の概要
それではここから margin-inline について確認をしていきましょう。
margin-inline は要素の左右のマージン(インライン方向のマージンと言った方が正しいかもしれません)を設定するために使用されます。
まず、 margin-inline は論理プロパティと呼ばれるものに分類されます。
インライン方向(書字の方向)に応じてプロパティを適用する方法です。
簡単に言うと、margin-inlineは横書きの場合なら左右の余白、縦書きの場合なら上下の余白を調整します。
margin-inlineは一括指定プロパティである
margin-inline は以下2つの一括指定プロパティです。
- margin-inline-start
- margin-inline-end
最初の値で margin-inline-start(先頭のmargin)を、2つ目の値で margin-inline-end(末尾のmargin)が指定されます。
.box {
margin-inline: 10px 20px;
}上記では先頭に10px、末尾に20pxの余白が空きます。
全てのブラウザで対応している
margin-inline は現在全てのブラウザで対応しているため問題なく使えますが、古いブラウザを使う場合にはサポートされていない場合があるため注意しましょう。
こちらを参考にして下さい↓



MDNは非常に信頼性の高いWeb開発者向けのリソースなので、特定のプロパティを調べたい場合にはMDNで確認するのがおすすめです。
margin-inlineのメリット
margin-inline の大きなメリットである以下の3点について注目してみましょう^^
- インライン方向以外の余白を気にしなくていい
- コードの短縮と可読性向上
- 国際化対応が容易にできる
それでは詳しく解説をしていきます。
インライン方向以外の余白を気にしなくていい
margin で一括指定をする場合を考えてみましょう。
例えば、以下のようなコードを書いたとします。
-- html --
<div class="container">
<h1 class="title">タイトル</h1>
<div class="box box01">BOX01</div>
<div class="box box02">BOX02</div>
<div class="box box03">BOX03</div>
</div>
-- css --
.title {
font-size: 24px;
font-weight: bold;
text-align: center;
}
.container {
width: 80%;
padding: 50px;
margin: 100px auto;
background-color: #c3c3c3;
}
.box {
margin-top: 20px;
padding: 20px;
text-align: center;
border: #000;
color: #fff;
}
.box01 {
background-color: orange;
}
.box02 {
background-color: green;
}
.box03 {
background-color: blue;
width: 30%;
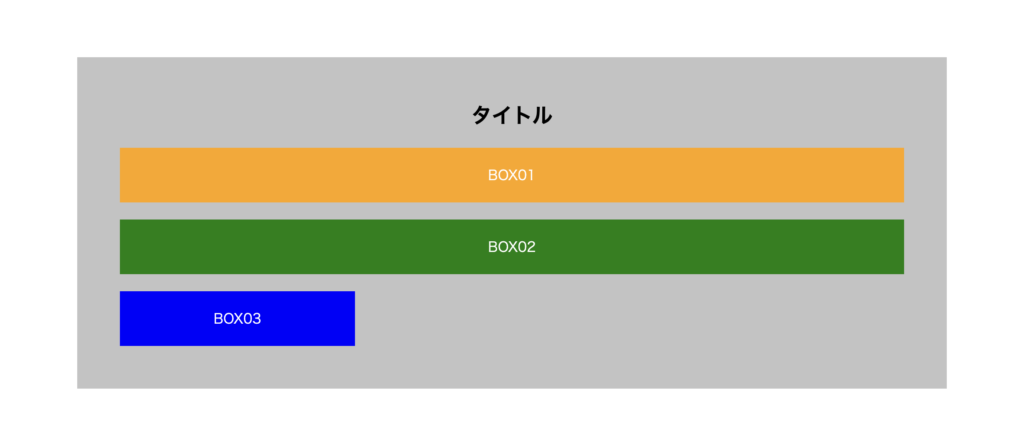
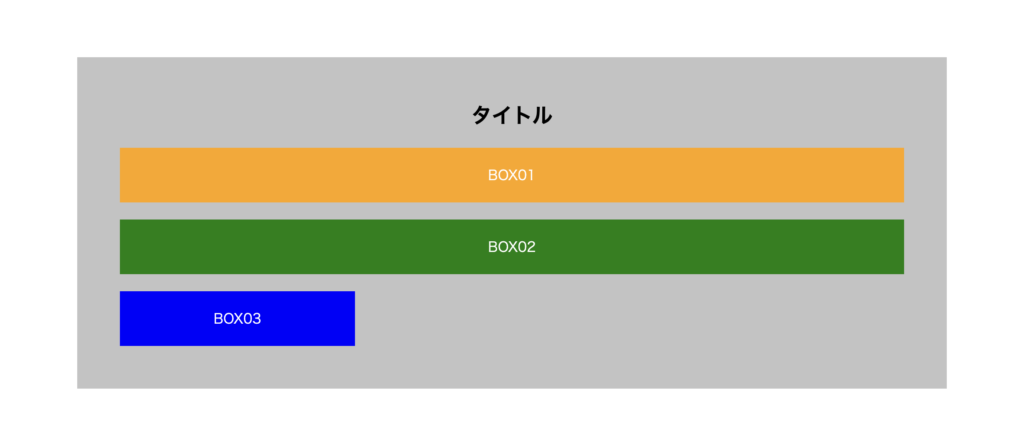
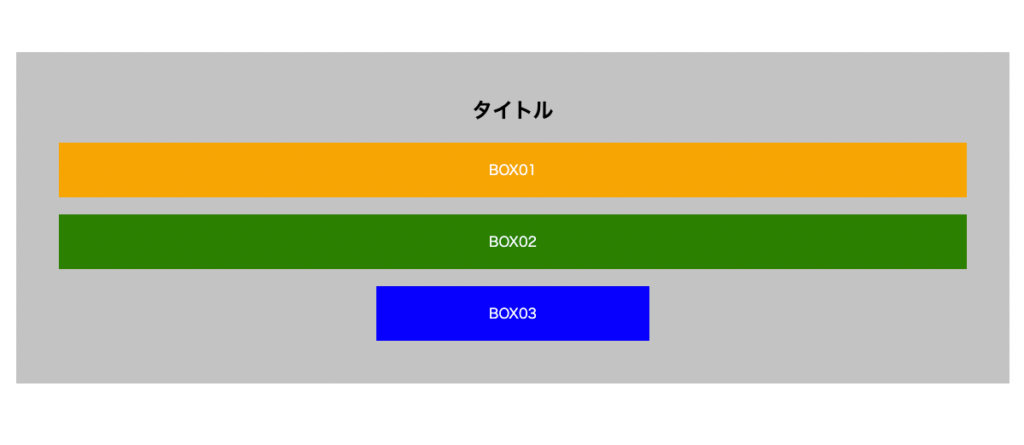
}上記コードの結果はこうなります。





BOX03を中央に寄せたいからmarginを使って寄せればいっか!
そう思ってbox03クラスに下記のようなコードを追加したとします。(赤字部分)
-- css --
.box03 {
background-color: blue;
width: 30%;
margin: auto;
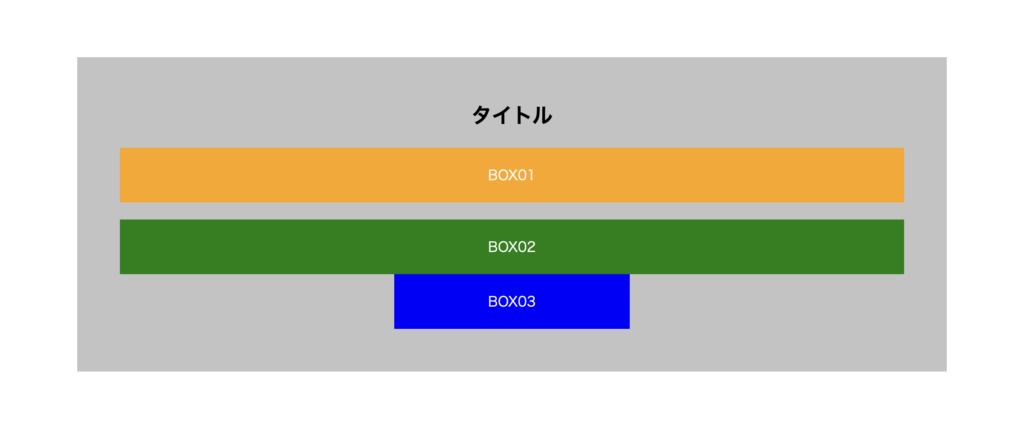
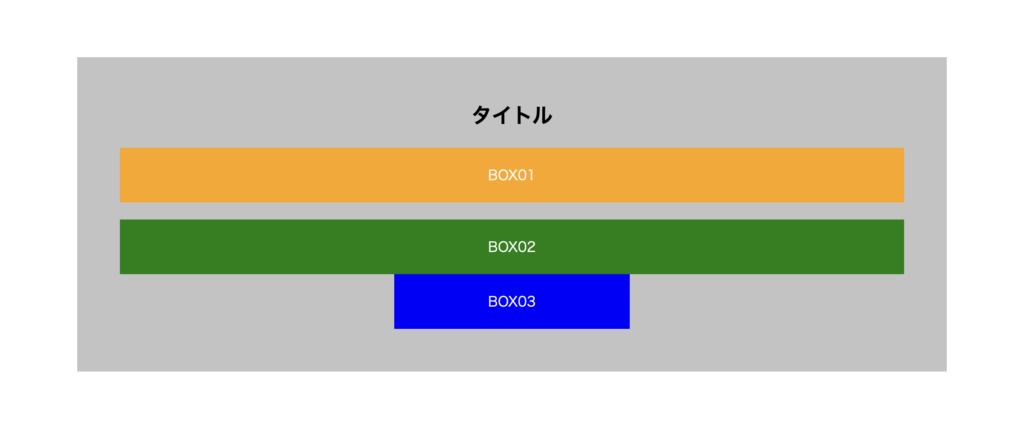
}その結果は下記のようになりますね。


BOX03に付いていた上部の余白が消えました。
どういうことかと言うと、boxクラスに指定していたmargin-topが、box03クラスに新たに指定したmarginによって上書きされてしまったんです。
コードを見てみましょう。
-- css --
.box {
margin-top: 20px; //これが
padding: 20px;
text-align: center;
border: #000;
color: #fff;
}
.box03 {
background-color: blue;
width: 30%;
margin: auto; //これによって上書きされた
}margin は先述したように、上下の余白を明示的に指定しない場合は 0 になります。
boxクラスに指定していたmargin-topの20pxが、box03クラスに新たに指定したmarginのauto(上下の余白は0)によって上書きされてしまったということですね。
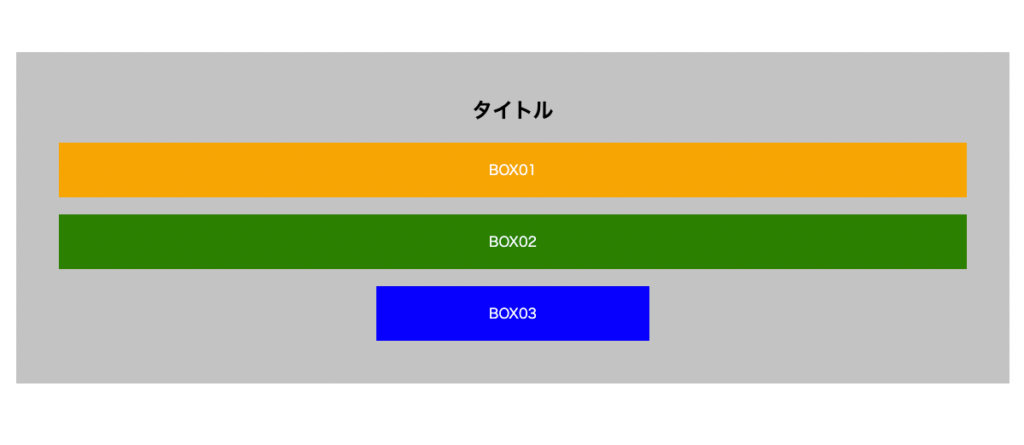
しかし margin-inline は左右のみの指定になるので上下の余白を気にする必要がありません。
-- css --
.box {
margin-top: 20px;
padding: 20px;
text-align: center;
border: #000;
color: #fff;
}
.box03 {
background-color: blue;
width: 30%;
margin-inline: auto; //これなら上の余白を保ったまま中央に寄せることができる
}

コードの短縮と可読性の向上
margin-inline を使用すればコードの短縮と可読性を向上させることが可能です。
以下のように個別に指定する場合には二行必要です。
.box {
margin-left: auto;
margin-right: auto;
}margin-inline であれば一行で済みます。
.box {
margin-inline: auto;
}コード量が少ない場合にはそれほど気にする必要はないですが、コード量が多くなる場合にはなるべく簡素化して可読性を上げていく努力が必要です。
実務では自分だけでなく複数の人が一つのサイトに関わるので、可能な限りシンプルで読みやすいコードを心がけましょう。
国際化対応が容易にできる
margin-inline は文章のインライン方向(書字方向)に関わらず一貫したレイアウトを実現できます。
言語によって、左から右に書くのが一般的なのか、それとも右から左なのかが異なりますが、margin-inline はその言語に応じて適用されるため変更する必要がなく、多言語サイトの制作も容易になります。
まとめ:ブロック要素の左右中央寄せにはmargin-inlineを使おう!
いかがでしたか?今回は margin-inline について解説をしてきました。



すごく便利なプロパティだということが分かったからこれからは積極的に使っていくことにするよ。
CSSプロパティは時代と共に変化していきます。
新しいプロパティは積極的に取り入れてコーディングの幅を広げていきましょう。
margin-inline に限らずですが、新たに学んだスキルや知識は使うことで定着していくので、日頃の学習から意識してどんどん使っていきましょうね^^
これからも便利なプロパティを紹介していきたいと思います。
それではまた次回の記事でお会いしましょう!