※この記事には広告が含まれています
こんにちは!しゅんです!
今回はWeb制作で使える便利なChromeの拡張機能を紹介します!
Web制作をする上で欠かせないChromeの拡張機能ですが、種類が多くて何を使えばいいのか分からないという方は多いのではないでしょうか。
今回はWebサイトの品質を上げるのに役立つ機能3つに絞って解説をしていこうと思います!

品質を上げるってどういうこと?



Webサイトを作った後には品質チェックをして完成度を高めていく工程があります。
今回紹介する拡張機能を使うことで納品物の完成度を上げることができます。
品質チェックは必ず必要になる作業なので、皆さんも今回紹介する拡張機能を導入してより高品質のWebサイトを作っていきましょう!
拡張機能についての概要と導入方法についてはこちらの記事をぜひ読んでみてください。


①. SEO META in 1 CLICK
まずはこちら!「SEO META in 1 CLICK」



どんな機能があるのか具体的に解説していきます!
メタデータを確認できる
メタデータであるタイトルやディスクリプションなどの確認をすることができます。



メタデータって…?



メタデータというのは「そのサイトに関する情報」のことで、HTMLの<head>タグ内に書かれます。
下のコードのオレンジ色の部分がメタデータになります。
今回はタイトルとディスクリプション以外は省略してますが、この<head>タグの中にそのサイトに関するいろいろな情報を記述していきます。
--- HTML ---
<!DOCTYPE html>
<html lang="ja">
<head>
・・・
<title>Web制作で使えるChromeの拡張機能3選!ごーいんぐブログ</title>
<meta name="description" content="Web制作で使えるChromeの拡張機能3選について解説をしました。これらの機能を使うことで制作物の完成度を上げることができます。またSEOの観点からも役立つものになりますのでぜひ活用してみてください。">
・・・
</head>
<body>
ここに実際にWebサイトに表示されるコンテンツを記述する。
</body>
</html> このメタデータを1クリックで簡単に確認できます。
使い方は拡張機能を導入後、ロゴをクリックするだけ。





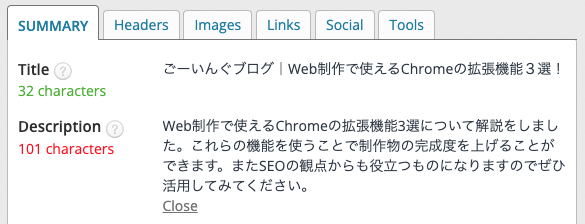
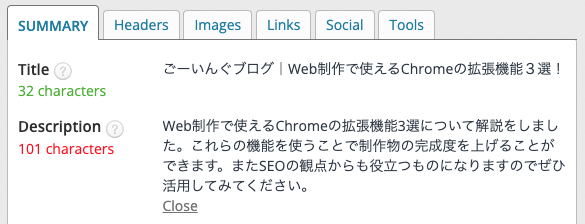
実際の画面はこんな感じで見えるよ。


タイトルとディスクリプションがちゃんと設定されているか確認するようにしましょう。
緑と赤の文字で「〜characters」と書いてあるのは文字数です。
タイトルとディスクリプションの内容や文字数はSEOに影響するのでしっかりチェックしましょう!
見出しの構成を一目で確認できる
見出しが正しい構成になっているか確認することができます。
<h1>要素の次に<h3>要素が来てないかなどです。
②. HTMLエラーチェッカー
続いてこちら。「HTMLエラーチェッカー」
コードのエラーを教えてくれる
自分では気づかないHTMLの構文エラーを検出してくれます。
特にコードが長くなってくるとタグ忘れパターンはよくあります。
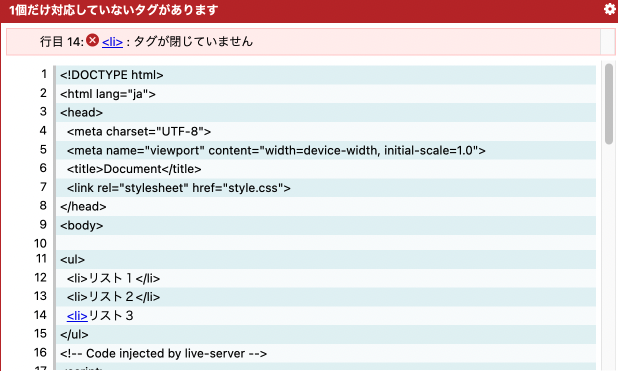
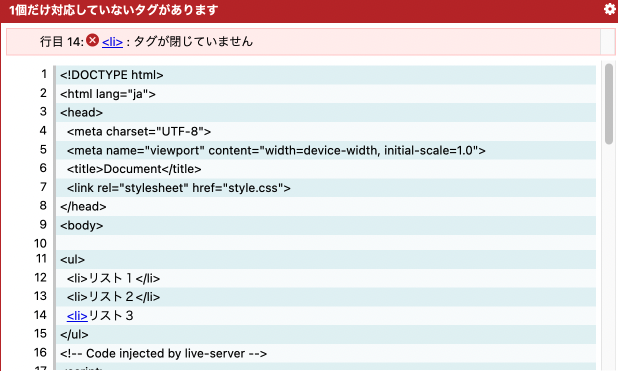
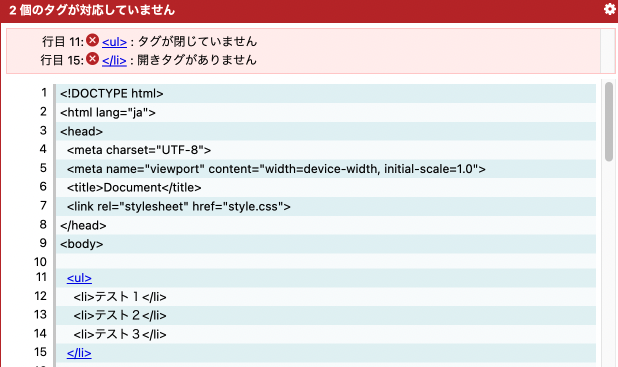
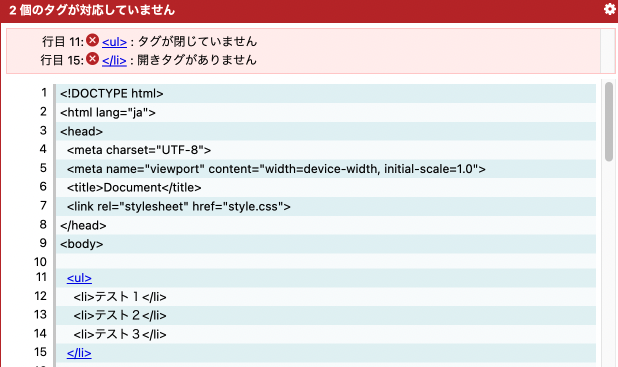
閉じタグがないパターン
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3
</ul>閉じタグがないぞぉ〜〜〜!!!


タグが間違っているパターン
<ul>
<li>テスト1</li>
<li>テスト2</li>
<li>テスト3</li>
</li>タグが対応してないぞぉ〜〜〜!!!





こんな感じで教えてくれるのでとても助かります!
HTMLの構文エラーがあると、正しく表示や動作がされなかったり、SEOにも影響を与える可能性があるのでしっかりチェックをしましょう。
③. Alt & Meta viewer
最後はこちら。「Alt & Meta viewer」
画像のaltをチェックしてくれる
画像に設定されている alt (オルト)を表示してくれます。



altってなんだっけ…?
- imgタグに使用される属性
- 検索エンジンがその画像の内容を理解しやすくなりSEOにも影響する
- 画像が表示されない場合にaltのテキストが表示される
- スクリーンリーダーを使う際にaltに記述したテキストが読み上げられる
altはユーザーエクスペリエンスやアクセシビリティの向上にも役立つため大切なものです。
利用者にとって使いやすいく分かりやすいサイトを意識することが、結果としてSEO的にも評価されることにつながります。
「ALT & Meta viewer」を活用して、altがしっかりと記述されているか確認しましょう!
使い方は他の拡張機能と同様です。
拡張機能を導入後、確認したいページを開きアイコン(赤枠)をクリックするだけ。





基本的には画像が設定してある全てのページを確認するようにしよう!
まとめ:拡張機能を使い品質を向上させよう
いかがでしたでしょうか?
Webサイトは作るだけでなく、品質を担保するところまでがセットです。
皆さんもぜひ品質を上げるということも意識しながら学習をしてみてください!



実務でも必ず役に立つはずです。
まだまだ拡張機能はたくさんありますが、今回は品質チェック時によく使う代表的な拡張機能を紹介しました。
また拡張機能についての第二弾の記事も書こうと思うので楽しみにしていてくださいね!



焦らず一つひとつゆっくり覚えていけば大丈夫。
それではまたお会いしましょう!