※この記事には広告が含まれています
こんにちは!キャメルコードブログ運営者のしゅんです!
現在はWeb制作会社でコーダーとして日々サイト制作に携わっています。
今回は linear-gradient と radial-gradient を使ったグラデーションの作り方について解説をしていきます。

グラデーションは色々なサイトで見かけるね。
背景やボタンなどでも使うことが多いグラデーションですが、
- 自分で作ったことがない…
- 作り方がわからない…
という方もいるのではないでしょうか。
グラデーションを上手に活用することができれば、デザインに変化を加えより魅力的なサイトに仕上げることができます。
今回の記事を参考にして、自由自在にグラデーションを作れるようになりましょう!
- linear-gradient について理解できる
- radial-gradient について理解できる
- 2つを活用してグラデーションを作れるようになる
linear-gradientとradial-gradientの違い



リニ…ラディ…
名前も似てるしよくわからない。
linear-gradient と radial-gradient の違いはこんな感じです。
- linear-gradient は線形グラデーション
- radial-gradient は放射状グラデーション
それではこれら2つについて具体的に見ていきましょう!
linear-gradientについて解説
まずはグラデーションの基本である linear-gradient について解説していきます。
実務ではこちらを使うことの方が圧倒的に多いと思います^^
linear-gradientの概要
linear-gradient はCSSの関数で、線形グラデーションを作るために使用されます。
linear-gradient は指定した2色以上の間で線状に色が変化する背景を作成することが可能です。
linear-gradientの基本的な書き方
基本的な構文は以下のようになります。
background: linear-gradient(方向, 色1, 色2, ...);具体的に見ていきましょう^^
まずはシンプルな横長のブロックを作ってみます。
-- html --
<div class="box"></div>-- css --
.box {
width: 500px;
height: 100px;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}このブロックに赤字の部分を追加してグラデーションを入れていきます。
-- css --
.box {
width: 500px;
height: 100px;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
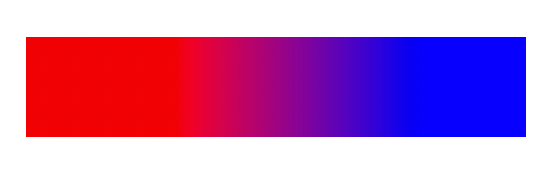
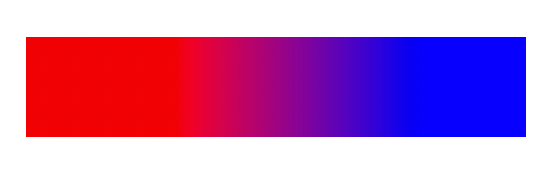
background: linear-gradient(to right, red 30%, blue 80%);
}追加した赤字コードの意味は以下のようになります。
「右方向に」
「30%まで赤のまま」
「30%から80%までの間に赤から青に色が変化(ここがグラデーションとなる!)」
「80%以降は青のまま」



このようなグラデーションが出来上がるよ。


linear-gradientの色々なパターンを知ろう
方向の指定は多くの場合、以下の①もしくは②で記述することが多いです。
①. toで書くパターン
background: linear-gradient(to right, red 30%, blue 80%); //右方向へ変化する
②. deg(角度)で書くパターン
background: linear-gradient(45deg, red 30%, blue 80%); //左下から右上に向かって変化する
③. 省略も可能
background: linear-gradient(red 30%, blue 80%); //省略した場合には上から下に変化する
degはdegreeの略で角度を示します。
それでは以下のコードではどのようなグラデーションになるか考えてみましょう!
-- css --
.box {
width: 500px;
height: 100px;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
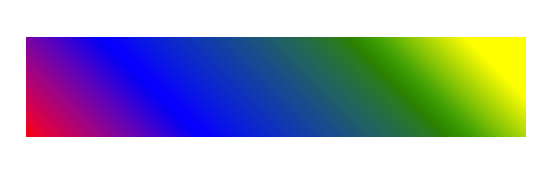
background: linear-gradient(45deg, red, blue 30%, green 70%, yellow 90%);
}正解はこうなりますね。


「45度の角度で」
「0%から30%までの間に赤から青に色が変わる(ここがグラデーションとなる!)」
「30%から70%までの間に青から緑に色が変わる(ここがグラデーションとなる!)」
「70%から90%までの間に緑から黄色に色が変わる(ここがグラデーションとなる!)」
「90%以降は黄色」



ここまでの基本が理解できてればもう大丈夫です!
radial-gradientについて解説
続いて放射状グラデーションである radial-gradient について解説していきます。
こちらはそれほど使う頻度は多くないかもしれませんが、



そういえばそんなのもあったな〜
くらいでも知っておくと、いざ使いたいとなったときに役立ちます^^
詳しい記述についてはそのときに調べて解決できればOKです。
radial-gradientの概要
radial-gradient はCSSの関数で、放射状グラデーションを作るために使用されます。
radial-gradient は指定した2色以上の間で放射状に色が変化する背景を作成することが可能です。
radial-gradientの基本的な書き方
radial-gradient の基本的な書き方は以下のようになります。
background: radial-gradient(形状 位置, 色1, 色2, ...);形状には以下の2種類があります。
①. 円形
background: radial-gradient(circle at center, red, blue); //中心から円形に変化する
②. 楕円形
background: radial-gradient(ellipse at center, red 30%, blue 80%); //中心から楕円形に変化する
③. 形状と位置は省略も可能
background: radial-gradient(red, blue); //省略した場合にはellipseとcenterが適用
では実際に円形グラデーションを作ってみましょう!
-- css --
.box {
width: 80%;
height: 500px;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
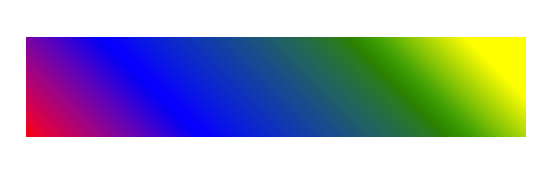
background: radial-gradient(circle at center, red, blue);
}




円形グラデーションだとこんな感じになるんだね!
次に同じ条件で楕円形グラデーションを作ってみます!
-- css --
.box {
width: 80%;
height: 500px;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
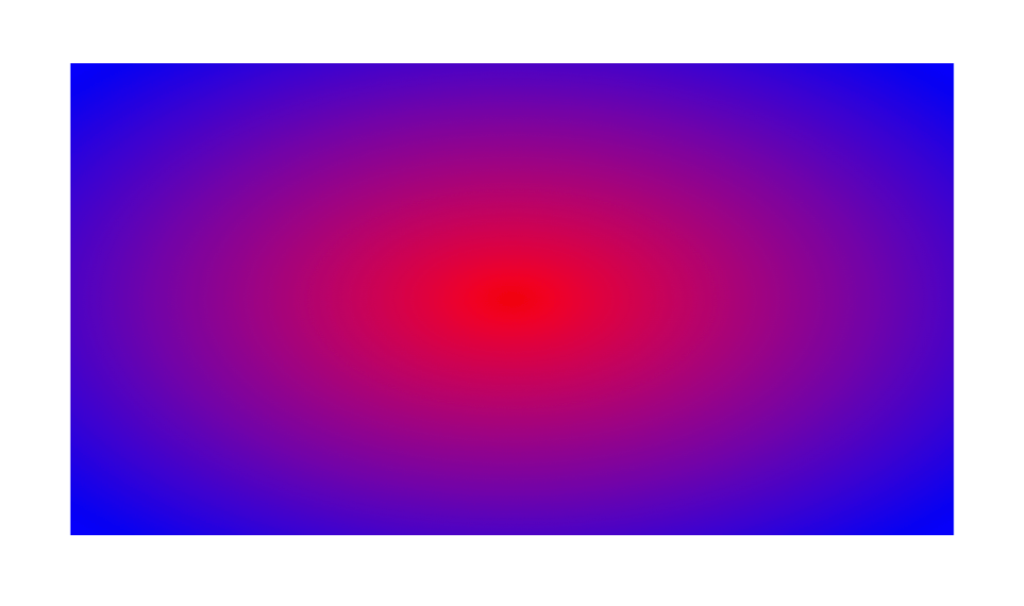
background: radial-gradient(ellipse at center, red, blue);
}




なるほど〜確かに楕円形に変わったね。
まとめ:linear-gradientとradial-gradientでグラデーションは簡単に作れる
書き方のパターンは色々ありますがまずは上記で解説した基本を頭に入れておきましょう。
基本を覚える→分からなければ調べる→実際に使ってみる→分からなければ調べる・・・
全てをゼロから完璧に覚える必要はありません^^
ある程度基本を頭に入れたらあとは調べて作れればそれでOKです。
僕のおすすめの調べ方は
- ChatGPTに聞いてみる
- MDN Web Docsで調べる
- 技術ブログなどを読む
特にChatGPTのようなAIを使えるかどうかはWeb制作をしていく上でとても重要です。
僕も普段の仕事ではChatGPTを使いまくってます。
- このコードはこれで合ってる?
- linear-gradientについて具体例を挙げて教えて!
という感じで^^
ぜひ学習段階からAIを積極的に活用してみてくださいね!
さて、今回はグラデーションの作り方について解説してきましたが、いかがでしたか?
- linear-gradient は線状のグラデーションを作ることができる
- radial-gradient は円形/楕円形のグラデーションを作ることができる
グラデーションを使う場面は実務でもそれなりにあります。
この記事で使い方をマスターしてしまいましょう^^
今回は以上です!それではまた次回お会いしましょう!