※この記事には広告が含まれています
こんにちはー!!しゅんです!
今回はJavaScriptを使ったモーダルウィンドウの作り方について解説します!

JavaScript使うのか…難しそう…
Web制作をしていれば必ずモーダルウィンドウを作る機会は出てきます。
JavaScriptについても、エンジニアのようにゴリゴリ書ける必要はないけど最低限は理解をしておく必要があります。
モーダルウィンドウはそこまでコード量も多くなく、JavaScriptを理解するのにもちょうどよいです^^
モーダルウィンドウの作成方法を覚えつつ、JavaScriptの理解も深めていきましょう!
- モーダルウィンドウを作れるようになる
- JavaScriptがどのようなものか理解できるようになる
それではやっていきます!
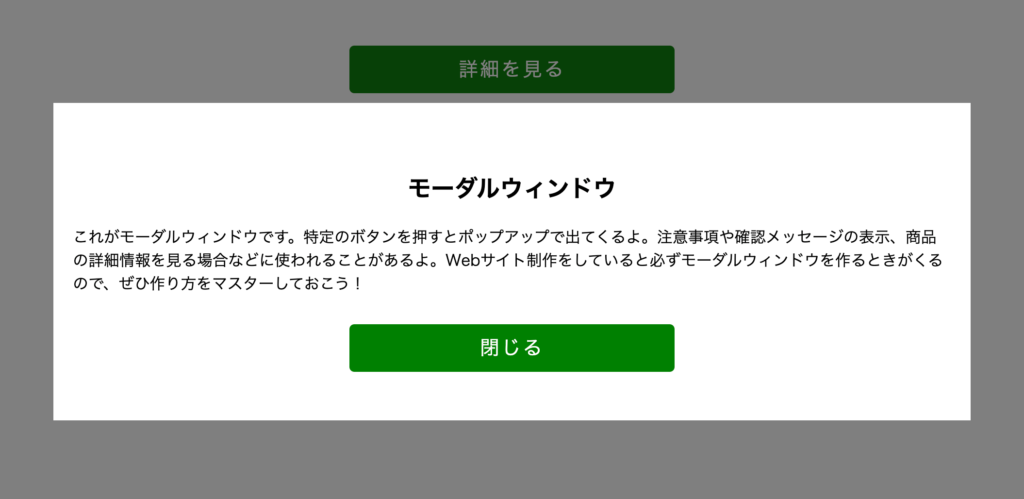
モーダルウィンドウとは?
まずはモーダルウィンドウについて簡単に解説していきます。



そもそもモーダルウィンドウってなんだっけ…



ポップアップで出てくる画面のことよ
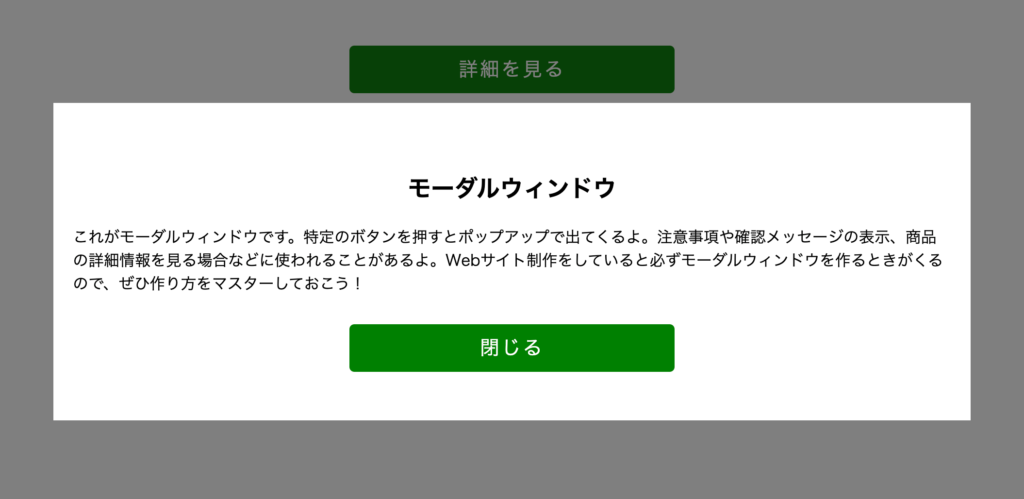
皆さんもWebサイトやECサイトを見ているときに “ボタンを押したら画面上にふわっとポップアップが出てきた” という経験があるのではないでしょうか。
これをモーダルウィンドウと呼びます^^


具体的な使用例としては以下のようなシーンが挙げられます。
- 商品情報の詳細
- 確認メッセージ
- フォームの送信確認メッセージ
1. 従来の方法でのモーダルウィンドウの作り方
まずは従来の方法で解説していきます。
参考コードは以下。
-- html --
<div class="modal-open"><button class="button js-modal-open">詳細を見る</button></div>
<div class="modal hidden" id="js-modal">
<h2 class="modal__head">モーダルウィンドウ</h2>
<div class="modal__text">これがモーダルウィンドウです。特定のボタンを押すとポップアップで出てくるよ。注意事項や確認メッセージの表示、商品の詳細情報を見る場合などに使われることがあるよ。Webサイト制作をしていると必ずモーダルウィンドウを作るときがくるので、ぜひ作り方をマスターしておこう!</div>
<div class="modal__button"><button class="button js-modal-close" >閉じる</button></div>
</div>
<div class="modal-mask js-modal-mask hidden"></div>
-- css --
.modal-open {
margin-top: 100px;
text-align: center;
}
.button {
display: inline-block;
width: 100%;
max-width: 335px;
font-size: 20px;
font-weight: normal;
letter-spacing: 0.1em;
line-height: 1.45;
color: #fff;
background-color: green;
border-radius: 5px;
text-align: center;
padding:10px 0;
text-decoration: none;
border: none;
}
.button:hover {
cursor: pointer;
}
.modal {
position: absolute;
left: 0;
right: 0;
top: 30%;
margin: 0 auto;
width: 100%;
max-width: 800px;
padding: 50px 20px;
background-color: #fff;
border: 2px solid gray;
transition: transform 0.5s ease;
}
.modal__head {
text-align: center;
}
.modal__button {
margin-top: 20px;
text-align: center;
}
.modal-mask {
position: fixed;
inset: 0;
background-color: rgba(0, 0, 0, 0.5);
z-index: -1;
}
.modal.hidden {
opacity: 0;
visibility: hidden;
transform: scale(0.5);
}
.modal-mask.hidden {
display: none;
}-- js --
const open = document.querySelector('.js-modal-open');
const close = document.querySelector('.js-modal-close');
const modal = document.querySelector('#js-modal');
const mask = document.querySelector('.js-modal-mask');
open.addEventListener('click', (e)=>{
e.preventDefault();
modal.classList.remove('hidden');
mask.classList.remove('hidden');
});
close.addEventListener('click', (e)=>{
e.preventDefault();
modal.classList.add('hidden');
mask.classList.add('hidden');
});
mask.addEventListener('click', (e)=>{
e.preventDefault();
close.click();
});HTMLでモーダルウィンドウの構造を作る
まずはHTMLでブロックを3つ作ります。
- 開くボタン
- モーダル本体
- 背景のマスク
1. モーダルを開くためのボタンを作る
まずはモーダルを開くためのボタンを作っていきましょう。
JavaScriptで操作をしていく要素には「js-」という接頭辞をつけてあげるとわかりやすいです。
他の開発者が見た時にも「あ、jsで操作してるんだな。」と理解しやすくなります。
-- html --
<div class="modal-open"><button class="button js-modal-open">詳細を見る</button></div>
2. モーダル本体を作る
続いてモーダル本体を作っていきます。
-- html --
<div class="modal hidden" id="js-modal">
<h2 class="modal__head">モーダルウィンドウ</h2>
<div class="modal__text">これがモーダルウィンドウです。特定のボタンを押すとポップアップで出てくるよ。注意事項や確認メッセージの表示、商品の詳細情報を見る場合などに使われることがあるよ。Webサイト制作をしていると必ずモーダルウィンドウを作るときがくるので、ぜひ作り方をマスターしておこう!</div>
<div class="modal__button"><button class="button js-modal-close" >閉じる</button></div>
</div>ここでのポイントはhiddenクラスをつけていることです。
あとでJavaScriptを使いこのhiddenクラスを操作して表示・非表示を切り替えていきます。
モーダル本体にはidとしてjs-modalという名前をつけてます。
開くボタンの時と同様に、閉じるボタンにはjs-modal-closeクラスをつけてます。
3. 背景のマスクを作る
モーダルが表示された際、背景が暗くなるようにマスクを作っていきます。
-- html --
<div class="modal-mask js-modal-mask hidden"></div>
ここでもモーダル本体と同様にhiddenクラスをつけています。
CSSでモーダルウィンドウにスタイルを当てる
今回は一般的なスタイルの説明については割愛します。モーダルに関する部分だけを解説していきますね。
-- css --
.modal-open {
margin-top: 100px;
text-align: center;
}
.button {
display: inline-block;
width: 100%;
max-width: 335px;
font-size: 20px;
font-weight: normal;
letter-spacing: 0.1em;
line-height: 1.45;
color: #fff;
background-color: green;
border-radius: 5px;
text-align: center;
padding:10px 0;
text-decoration: none;
border: none;
}
.button:hover {
cursor: pointer;
}
.modal {
position: absolute;
left: 0;
right: 0;
top: 30%;
margin: 0 auto;
width: 100%;
max-width: 800px;
padding: 50px 20px;
background-color: #fff;
border: 2px solid gray;
transition: transform 0.5s ease;
}
.modal__head {
text-align: center;
}
.modal__button {
margin-top: 20px;
text-align: center;
}
.modal-mask {
position: fixed;
inset: 0;
background-color: rgba(0, 0, 0, 0.5);
z-index: -1;
}
.modal.hidden {
opacity: 0;
visibility: hidden;
transform: scale(0.5);
}
.modal-mask.hidden {
display: none;
}ポイントは赤字の部分。
- hiddenクラスをつけた時に非表示にする
- hiddenクラスが外れたときにフワッと出るようにする
- マスクが画面全体に当たるようにする
1. hiddenクラスをつけた時に非表示にする
-- css --
.modal.hidden {
opacity: 0;
visibility: hidden;
transform: scale(0.5);
}
.modal-mask.hidden {
display: none;
}先ほどHTMLでモーダル本体とマスクに対してhiddenクラスをつけました。
最初の状態ではモーダル本体とマスクは非表示にしておきたいので、上記のようにCSSを設定します。
これで「hiddenクラスがついているときは非表示」になります。
2. hiddenクラスが外れたときにフワッと出るようにする
-- css --
.modal {
position: absolute;
left: 0;
right: 0;
top: 30%;
margin: 0 auto;
width: 100%;
max-width: 800px;
padding: 50px 20px;
background-color: #fff;
border: 2px solid gray;
transition: transform 0.5s ease;
}
.modal.hidden {
opacity: 0;
visibility: hidden;
transform: scale(0.5);
}今回はモーダル出現時にフワッと出てくるように設定しました。
- transformプロパティを使い、hiddenクラスがついているときにscale(大きさ)を0.5に設定しておく
- transitionプロパティを使い、表示される時に0.5秒かけてtransform(今回は大きさ)が変化するように設定する
3. マスクが画面全体に当たるようにする
-- css --
.modal-mask {
position: fixed;
inset: 0;
background-color: rgba(0, 0, 0, 0.5);
z-index: -1;
}insetは「top right bottom left」の一括指定プロパティです。
position: fixed; とinset: 0; をセットで使うことで画面全体にペタッと貼り付く感じになります。
マスクを一番後ろ側にしたいので、z-index: -1; としてます。
JavaScriptを使って表示・非表示を切り替える
さて、いよいよJavaScriptを使って操作をしていきます。
-- js --
const open = document.querySelector('.js-modal-open');
const close = document.querySelector('.js-modal-close');
const modal = document.querySelector('#js-modal');
const mask = document.querySelector('.js-modal-mask');
open.addEventListener('click', (e)=>{
e.preventDefault();
modal.classList.remove('hidden');
mask.classList.remove('hidden');
});
close.addEventListener('click', (e)=>{
e.preventDefault();
modal.classList.add('hidden');
mask.classList.add('hidden');
});
mask.addEventListener('click', (e)=>{
e.preventDefault();
close.click();
});一つひとつ丁寧に解説をしていきます。
一番上からいきましょう!
-- js --
const open = document.querySelector('.js-modal-open');
const close = document.querySelector('.js-modal-close');
const modal = document.querySelector('#js-modal');
const mask = document.querySelector('.js-modal-mask');
赤字に注目。
constというのは “定数” です。その他にもletやvarなどの “変数” といわれるものもあるのですが、ひとまず詳しい話は置いておいて、今回はこの定数(入れ物)にopenという名前をつけました。(名前は任意)
-- js --
const open = document.querySelector('.js-modal-open');
const close = document.querySelector('.js-modal-close');
const modal = document.querySelector('#js-modal');
const mask = document.querySelector('.js-modal-mask');
先ほど作ったopenという入れ物に「document.querySelector(‘.js-modal-open’)」というものを入れてます。
ではこの「document.querySelector(‘.js-modal-open’)」というものは何かというと
.js-modal-openクラスを持った要素を取得するよっ!
という意味になります。つまり今回は以下の部分を取得してます。
-- html --
<button class="button js-modal-open">詳細を見る</button>
まとめると、「js-modal-openクラスを持った要素を取得してopenという名前の入れ物に入れた。」ということになります。open以外のclose、modal、maskについても同様です。
では続いて以下の部分について解説していきます。
-- js --
open.addEventListener('click', (e)=>{
e.preventDefault();
modal.classList.remove('hidden');
mask.classList.remove('hidden');
});
close.addEventListener('click', (e)=>{
e.preventDefault();
modal.classList.add('hidden');
mask.classList.add('hidden');
});
mask.addEventListener('click', (e)=>{
e.preventDefault();
close.click();
});これはある程度このまま覚えてしまってもいいかもしれませんが、
openをクリックした時にmodalとmaskのhiddenクラスを削除しますよ〜
という意味になります。
modalとmaskというのは先ほどのコードのこの部分のことですね。
-- js --
const open = document.querySelector('.js-modal-open');
const close = document.querySelector('.js-modal-close');
const modal = document.querySelector('#js-modal');
const mask = document.querySelector('.js-modal-mask');
openをクリックした時に以下のhiddenクラスが削除されるので、モーダル本体とマスクが表示されることになります。
-- html --
<div class="modal-open"><button class="button js-modal-open">詳細を見る</button></div>
<div class="modal hidden" id="js-modal">
<h2 class="modal__head">モーダルウィンドウ</h2>
<div class="modal__text">これがモーダルウィンドウです。特定のボタンを押すとポップアップで出てくるよ。注意事項や確認メッセージの表示、商品の詳細情報を見る場合などに使われることがあるよ。Webサイト制作をしていると必ずモーダルウィンドウを作るときがくるので、ぜひ作り方をマスターしておこう!</div>
<div class="modal__button"><button class="button js-modal-close" >閉じる</button></div>
</div>
<div class="modal-mask js-modal-mask hidden"></div>
最後にこの部分。
-- js --
open.addEventListener('click', (e)=>{
e.preventDefault();
modal.classList.remove('hidden');
mask.classList.remove('hidden');
});
close.addEventListener('click', (e)=>{
e.preventDefault();
modal.classList.add('hidden');
mask.classList.add('hidden');
});
mask.addEventListener('click', (e)=>{
e.preventDefault();
close.click();
});これはopenのときとは逆に
closeをクリックした時にmodalとmaskにhiddenクラスを付与しますよ〜
という意味になります。
-- js --
open.addEventListener('click', (e)=>{
e.preventDefault();
modal.classList.remove('hidden');
mask.classList.remove('hidden');
});
close.addEventListener('click', (e)=>{
e.preventDefault();
modal.classList.add('hidden');
mask.classList.add('hidden');
});
mask.addEventListener('click', (e)=>{
e.preventDefault();
close.click();
});上記赤字の部分は「closeをクリックした時と同じですよ〜」という意味になります。
もちろん以下のように書いてもOKです!ただ同じことを2回書くことになるので上の方がシンプルかなと。
-- js --
open.addEventListener('click', ()=>{
modal.classList.remove('hidden');
mask.classList.remove('hidden');
});
close.addEventListener('click', ()=>{
modal.classList.add('hidden');
mask.classList.add('hidden');
});
mask.addEventListener('click', ()=>{
modal.classList.add('hidden');
mask.classList.add('hidden');
});これで完成です!少し長くなりましたが、上から一つひとつやっていけば理解できるはずです。
ぜひ頑張って自分でもやってみてくださいね。
2. <dialog>要素を使ったモーダルウィンドウの作り方
それでは2つ目の方法について解説をしていきますが、こちらは少し理解しづらいかもしれません。
まずは1つ目の方法を押さえてからこっちの方法に挑戦する形でもいいと思います!
-- html --
<div class="modal-dialog-open"><button class="button js-modal-dialog-open">詳細を見る</button></div> <dialog class="modal-dialog" id="js-modal-dialog">
<div class="modal-dialog__content js-modal-dialog-content">
<h2 class="modal-dialog__head">モーダルウィンドウ</h2>
<div class="modal-dialog__text">これがモーダルウィンドウです。特定のボタンを押すとポップアップで出てくるよ。注意事項や確認メッセージの表示、商品の詳細情報を見る場合などに使われることがあるよ。Webサイト制作をしていると必ずモーダルウィンドウを作るときがくるので、ぜひ作り方をマスターしておこう!</div>
<div class="modal-dialog__button"><button class="button js-modal-dialog-close" >閉じる</button></div>
</div>
</dialog>-- css --
.modal-dialog-open {
margin-top: 100px;
text-align: center;
}
.modal-dialog {
position: fixed;
inset: 0;
margin: auto;
width: calc(100% - 100px * 2);
max-width: 1000px;
max-height: calc(100% - 100px * 2);
padding: 0;
border: none;
overflow: auto;
overscroll-behavior-y: none;
}
.modal-dialog::backdrop {
background-color: rgba(0, 0, 0, 0.5);
}
.modal-dialog__content {
padding: 50px 20px;
}
.modal-dialog__head {
text-align: center;
}
.modal-dialog__button {
text-align: center;
margin-top: 30px;
}
.modal-dialog-mask {
position: fixed;
inset: 0;
z-index: -1;
}
-- js --
const dialogOpen = document.querySelector('.js-modal-dialog-open');
const dialogClose = document.querySelector('.js-modal-dialog-close');
const dialog = document.querySelector('#js-modal-dialog');
dialogOpen.addEventListener('click', (e)=> {
e.preventDefault();
dialog.showModal();
});
dialogClose.addEventListener('click', (e)=> {
e.preventDefault();
dialog.close();
});
dialog.addEventListener('click', (e) => {
if (e.target.closest('.js-modal-dialog-content') === null) {
dialog.close();
}
});dialog要素とは?
HTML5から導入されたモーダルを簡単に実装することができる要素です。
HTMLでモーダルウィンドウの構造を作る
手順は先ほどと同様です。まずはHTMLを作っていきましょう。
-- html --
<div class="modal-dialog-open"><button class="button js-modal-dialog-open">詳細を見る</button></div> <dialog class="modal-dialog" id="js-modal-dialog">
<div class="modal-dialog__content js-modal-dialog-content">
<h2 class="modal-dialog__head">モーダルウィンドウ</h2>
<div class="modal-dialog__text">これがモーダルウィンドウです。特定のボタンを押すとポップアップで出てくるよ。注意事項や確認メッセージの表示、商品の詳細情報を見る場合などに使われることがあるよ。Webサイト制作をしていると必ずモーダルウィンドウを作るときがくるので、ぜひ作り方をマスターしておこう!</div>
<div class="modal-dialog__button"><button class="button js-modal-dialog-close" >閉じる</button></div>
</div>
</dialog>1つ目の方法と異なる点はこの2点。
- dialogの直下にコンテンツを囲むボックスを入れる
- マスクは必要ない
マスクについては後述するCSSの解説で、dialog直下のボックスについては後述するJavaScriptの解説でそれぞれみていきますので、今はふ〜んそうなんだ。くらいに思っておいてください。
CSSでモーダルウィンドウにスタイルを当てる
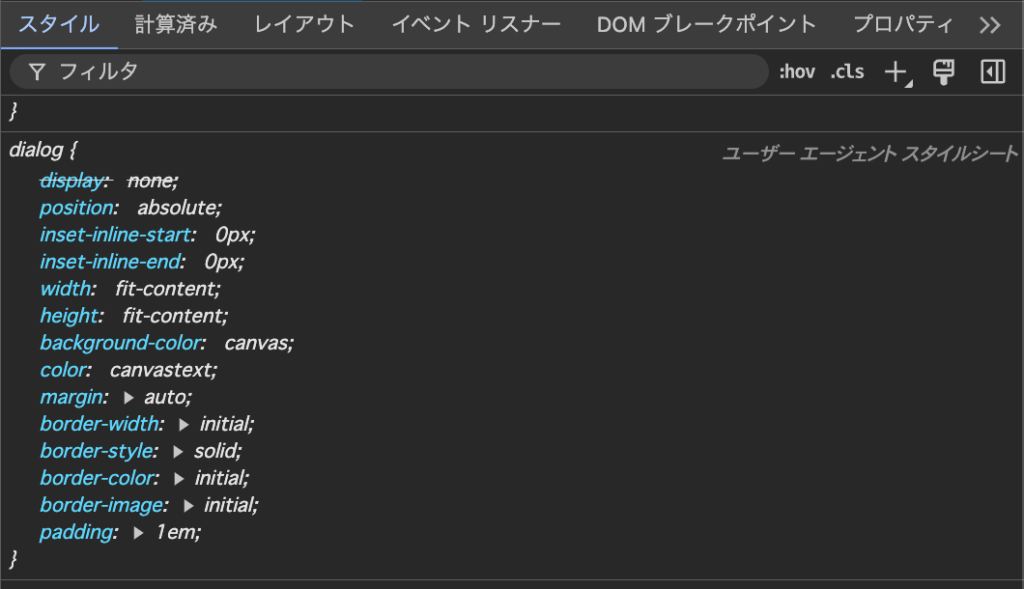
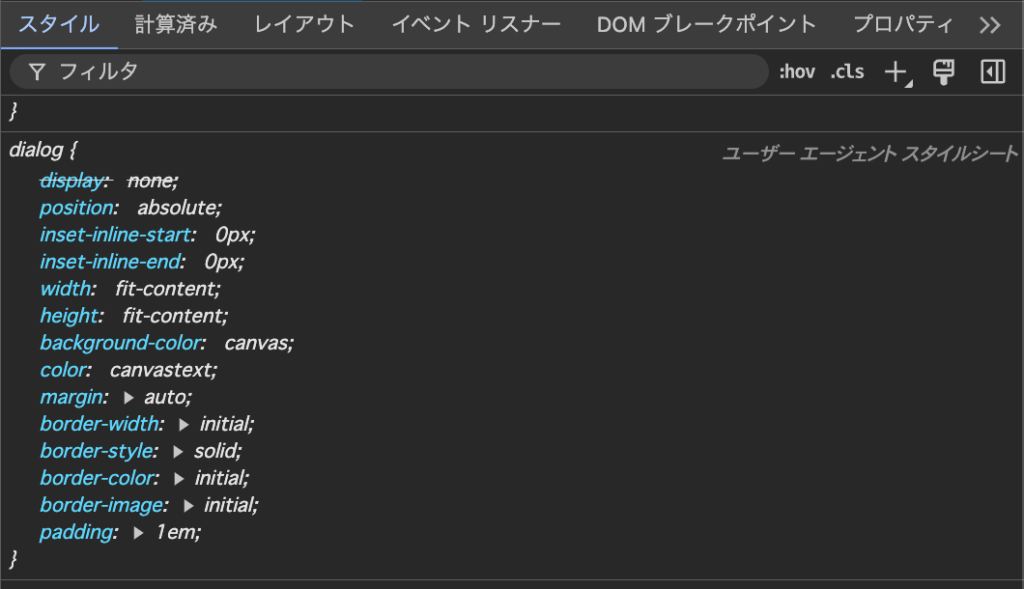
このdialog要素は元からスタイルが適用されています。
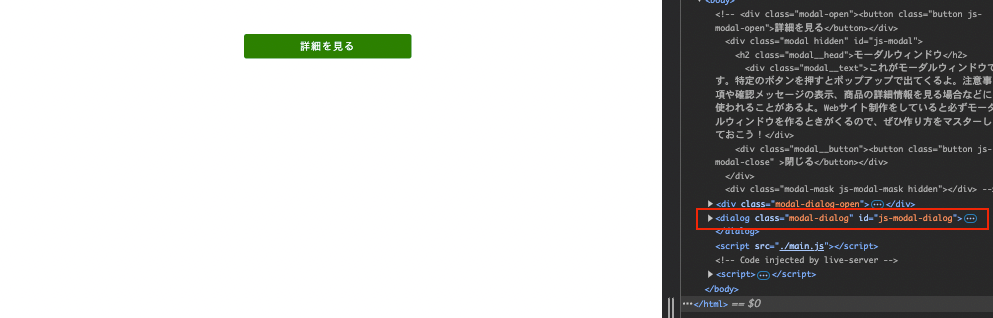
検証ツールを開いて確認してみると


こんな感じですね。このデフォルトで当たっているスタイルを上書きしていくイメージでスタイルを当てていきます。
-- css --
.modal-dialog-open {
margin-top: 100px;
text-align: center;
}
.modal-dialog {
position: fixed;
inset: 0;
margin: auto;
width: calc(100% - 100px * 2);
max-width: 1000px;
max-height: calc(100% - 100px * 2);
padding: 0;
border: none;
overflow: auto;
overscroll-behavior-y: none;
}
.modal-dialog::backdrop {
background-color: rgba(0, 0, 0, 0.5);
}
.modal-dialog__content {
padding: 50px 20px;
}
.modal-dialog__head {
text-align: center;
}
.modal-dialog__button {
text-align: center;
margin-top: 30px;
}1. 疑似要素:backdropで背景を設定
1つ目の方法と異なる部分は疑似要素「backdrop」です。
-- css --
.modal-dialog::backdrop {
background-color: rgba(0, 0, 0, 0.5);
}先ほどの方法では背景をmaskで作り、さらに表示非表示を切り替えました。
dialog要素を使えばこれだけで背景の設定が可能です。
2. スクロールを制御
-- css --
.modal-dialog {
position: fixed;
inset: 0;
margin: auto;
width: calc(100% - 100px * 2);
max-width: 1000px;
max-height: calc(100% - 100px * 2);
padding: 0;
border: none;
overflow: auto;
overscroll-behavior-y: none;
}overflow: auto; でスクロールバーを表示
コンテンツ量が多い場合に、コンテンツがはみ出すことなく自動的にスクロールバーが表示されます。
overscroll-behavior-y: none; でスクロール連鎖を制御
モーダルのコンテンツ量が多い時にスクロールバーが表示されるのは前述の通りですが、
「overscroll-behavior-y: none;」はスクロール連鎖を防いでくれます。
スクロールが上か下に達したときに親要素にスクロールが伝播すること
今回のケースで言うと、モーダルのスクロールが上端or下端に達した時に、ページ全体がスクロールされてしまう現象が起こります。これを防ぐのが「overscroll-behavior-y: none;」です。
JavaScriptを使って表示・非表示を切り替える
-- js --
const dialogOpen = document.querySelector('.js-modal-dialog-open');
const dialogClose = document.querySelector('.js-modal-dialog-close');
const dialog = document.querySelector('#js-modal-dialog');
dialogOpen.addEventListener('click', (e)=> {
e.preventDefault();
dialog.showModal();
});
dialogClose.addEventListener('click', (e)=> {
e.preventDefault();
dialog.close();
});
dialog.addEventListener('click', (e) => {
if (e.target.closest('.js-modal-dialog-content') === null) {
dialog.close();
}
});上から順番に見ていきましょう!constについては1つ目の方法と同じ理解なので省略します。
showModalメソッドでモーダルを表示する
-- js --
dialogOpen.addEventListener('click', (e)=> {
e.preventDefault();
dialog.showModal();
});1つ目の方法ではhiddenクラスの付け外しによって表示と非表示を切り替えました。
今回はshowModalメソッドを使うだけでモーダルが表示されます!
showModalメソッドを使うと、dialogにopen属性が付与されモーダルが開くというロジックです。



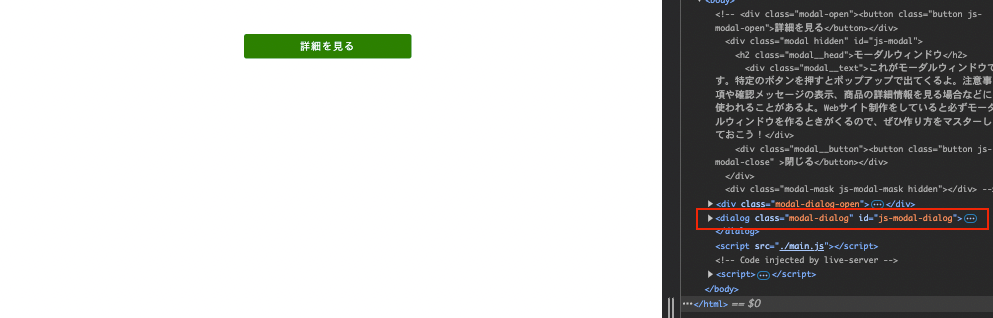
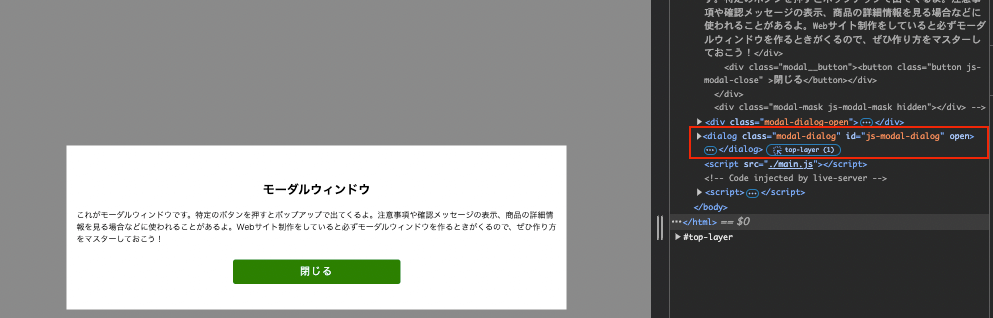
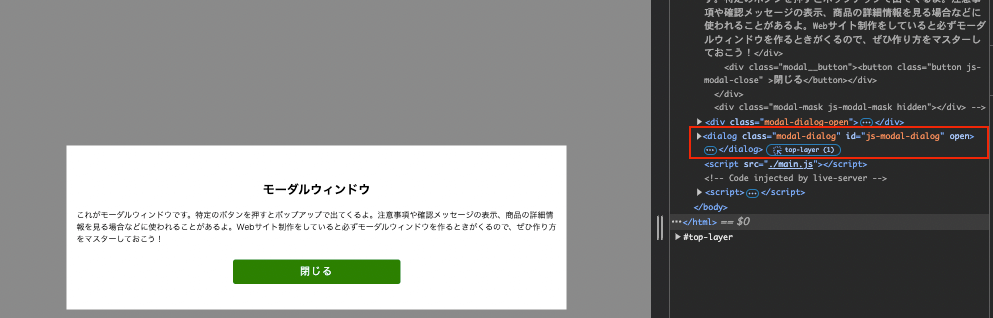
それでは検証ツールを使って実際に確認してみましょう
開くボタンを押す前のコードは以下のようになってます。


開くボタンを押すとopen属性が付与されているのがわかりますね。


closeメソッドでモーダルを非表示にする
-- js --
dialogClose.addEventListener('click', (e)=> {
e.preventDefault();
dialog.close();
});closeメソッドを使うとopen属性が外れてモーダルを閉じてくれます。
このように、dialog要素を使えばhiddenクラスのようなクラスをこちらで用意しなくても、自動でモーダルの開閉を制御してくれます。
とっても楽ですね!
背景をクリック時に非表示にする
-- html --
<div class="modal-dialog-open"><button class="button js-modal-dialog-open">詳細を見る</button></div> <dialog class="modal-dialog" id="js-modal-dialog">
<div class="modal-dialog__content js-modal-dialog-content">
<h2 class="modal-dialog__head">モーダルウィンドウ</h2>
<div class="modal-dialog__text">これがモーダルウィンドウです。特定のボタンを押すとポップアップで出てくるよ。注意事項や確認メッセージの表示、商品の詳細情報を見る場合などに使われることがあるよ。Webサイト制作をしていると必ずモーダルウィンドウを作るときがくるので、ぜひ作り方をマスターしておこう!</div>
<div class="modal-dialog__button"><button class="button js-modal-dialog-close" >閉じる</button></div>
</div>
</dialog>-- js --
dialog.addEventListener('click', (e) => {
if (e.target.closest('.js-modal-dialog-content') === null) {
dialog.close();
}
});ここが一番わかりづらいかもしれませんが、まずはなんとなく理解できればOKです!
実は、dialog要素では背景をクリックしてもモーダルが閉じてくれません。
そのため上記のように条件分岐をさせて「モーダルをクリックしたのか、それ以外をクリックしたのか」を判別して、それによってモーダルを閉じるか否かを分ける必要があります。
ここで必要になるのがdialogの直下に配置したボックス要素になります。
上記のJavaScriptのコードの意味はこんな感じ。
クリックをしたターゲット(要素)がjs-modal-dialog-contentクラスの中に含まれていなければダイアログ(モーダル)を閉じます
-- js --
dialog.addEventListener('click', (e) => {
if (e.target.closest('.js-modal-dialog-content') === null) {
dialog.close();
}
});


さっきからちょいちょい出てきている「e」って何…?
「e」はイベントオブジェクトというもので、イベントに関する情報(イベントの種類、イベントが発生した要素など)が入っています。
「e.target」はイベントが発生した要素を指します。
-- js --
dialog.addEventListener('click', (e) => {
if (e.target.closest('.js-modal-dialog-content') === null) {
dialog.close();
}
});「closest」は一番近い祖先要素にあるセレクタを指します。
今回の場合は一番近い祖先要素にjs-modal-dialog-contentクラスがあるかどうかを判定しています。
そしてそれが「null=見つからない!」つまり、「クリックした要素がjs-modal-dialog-contentクラスの中にない!(モーダルの外)」ならダイアログを閉じますよ〜という意味になります。
ここでもう一度HTMLの構造を見てみるとわかるかもしれません。
-- html --
<div class="modal-dialog-open"><button class="button js-modal-dialog-open">詳細を見る</button></div> <dialog class="modal-dialog" id="js-modal-dialog">
<div class="modal-dialog__content js-modal-dialog-content">
<h2 class="modal-dialog__head">モーダルウィンドウ</h2>
<div class="modal-dialog__text">これがモーダルウィンドウです。特定のボタンを押すとポップアップで出てくるよ。注意事項や確認メッセージの表示、商品の詳細情報を見る場合などに使われることがあるよ。Webサイト制作をしていると必ずモーダルウィンドウを作るときがくるので、ぜひ作り方をマスターしておこう!</div>
<div class="modal-dialog__button"><button class="button js-modal-dialog-close" >閉じる</button></div>
</div>
</dialog>クリックをしたターゲット(要素)がjs-modal-dialog-contentクラスの中に含まれていなければダイアログ(モーダル)を閉じます
つまり、オレンジの文字の部分以外をクリックしたらモーダルが閉じることになります。
アコーディオンメニュー、ドロワーメニューについても必須機能なので、まとめて覚えておきましょう^^
まとめ:基礎を理解してモーダルウィンドウを作れるようになろう
いかがでしたでしょうか?
少し難しく感じる部分もあったり、理解しきれない部分があったかもしれません。
それでもある程度理解できたら、あとは実際に自分で手を動かして作ってみましょう^^
自分で実際に作ることで理解が深まります。



まずはなんとなく理解できればOK!
JavaScriptを基本から学びたい方は、動画学習サービスドットインストールがおすすめです。月額1000円程度で基本をしっかり学ぶことができます^^
Web制作を本格的に学びたい人はオンラインスクールのデイトラもおすすめです。
個人的におすすめできるサービスです。ぜひ無料講座体験から始めてみてください^^
引き続き一緒にがんばりましょう!それでは!!