※このブログはアフィリエイト広告を利用しています
こんにちは!キャメルコードブログ運営者のしゅんです。
今回の記事では、Swiperを使ってスライダーを作る方法について解説をしていきます!
- スライダーを実装したいんだけど…
- スライダーの作り方がよくわからない
- 初心者でもわかるように教えてほしい
スライダーはWeb制作を行っていれば必ずどこかのタイミングで使う場面が出てきます。
いざ実装しなければいけないときに「どうやって作るんだろう…」とならないように今のうちに作れるようになっておきましょう^^
そこでこの記事では、JavaScriptのライブラリであるSwiperを使用したスライダーの実装方法について、初心者でもわかるように、実際のコードも交えて丁寧に解説していきます。
この記事を最後まで読めば、初心者でもゼロからスライダーを作れるようになります。
- Swiperの概要について理解できる
- Swiperの導入から実装までの流れがわかる
- Swiperを使ってスライダーを実装できるようになる
実案件でもスライダーの実装はよく出てきます。スライダーを作れるようになりたい方はぜひ最後までお読みください^^
スライダーとは?
まずはスライダーについて簡単に説明します。
スライダーは画像などのコンテンツをスライドさせて表示を切り替える場合などに使われ、省スペースで複数のコンテンツを表示することが可能です。
トップページのメインビジュアルや、商品紹介などに使われることが多いです。
スライダーのメリット
スライダーを使うことで複数のコンテンツを省スペースで表示できます。
スライダーはライブラリを使って作る
効率よく実装するために、スライダーの実装にはライブラリを使うことがほとんどです。今回はJavaScriptのライブラリであるSwiperを使って実装する方法を解説します。
Swiperについて解説
ここからはSwiperについて具体的に解説をしていきます。
Swiperとは?
Swiper(スワイパー)はJavaScriptのライブラリです。無料で使えて導入も簡単なので初心者には特におすすめです。
- jQueryに依存しない
- 豊富なカスタマイズが可能
- 多くのWebサイトで使われている
Swiperの実装手順
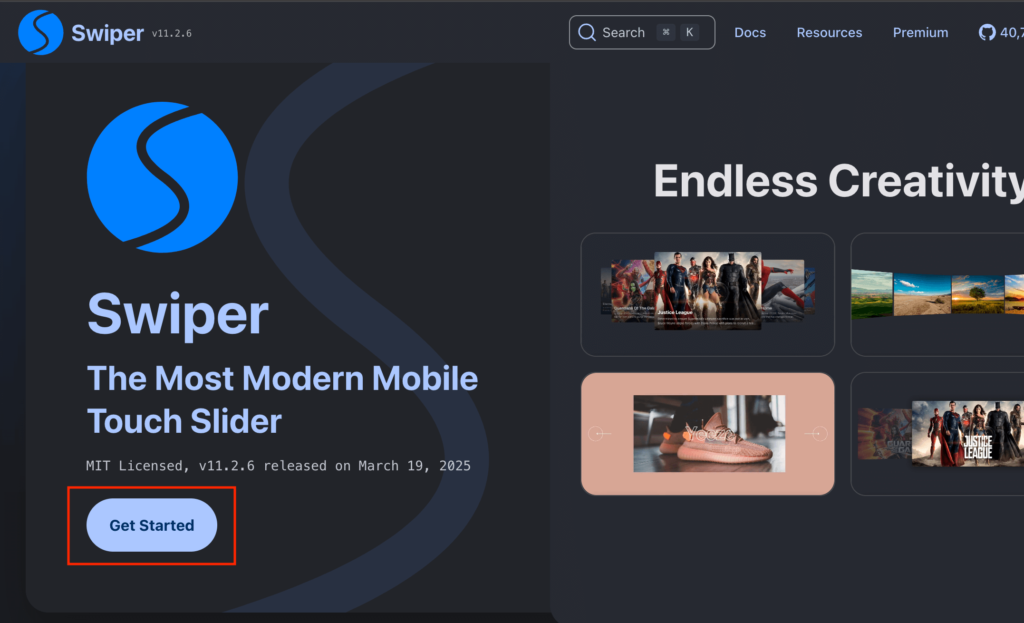
それでは公式サイトを見ながら一緒に進めていきましょう!まずは公式サイトを開きます。
このような画面になるかと思うので「Get Started」を押します。

Swiperを使うためにはSwiperを読み込む必要がありますが、以下3つのいずれかの方法でインストールできます。
- NPMでインストール
- CDNから読み込む
- ファイルを直接ダウンロードする
NPMから読み込む方法はあまり使わないので今回は省略します。
CDNから読み込む方法
まずはCDNから読み込んでみましょう。

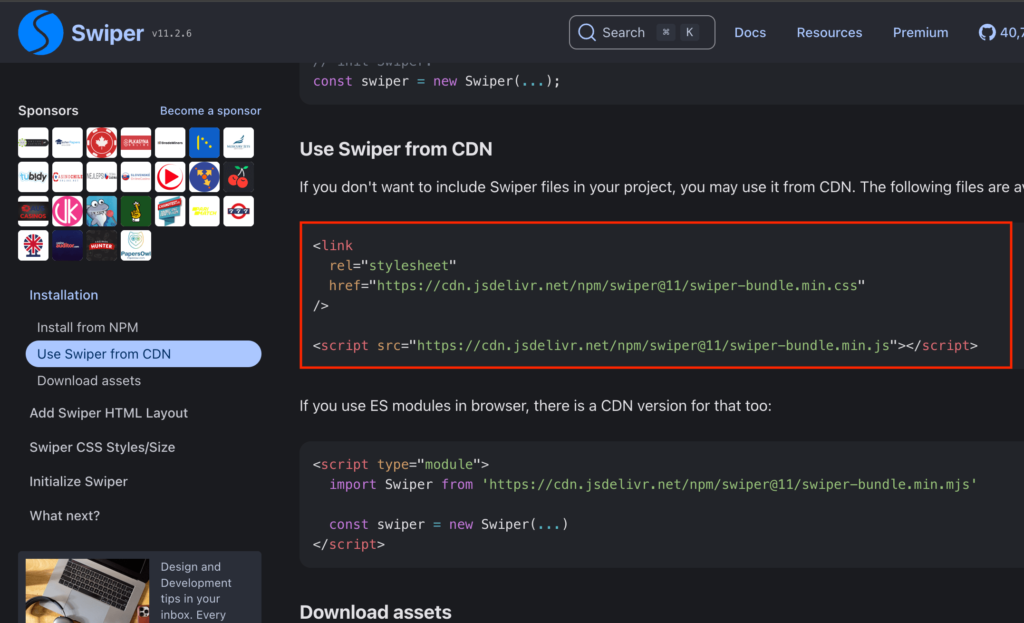
Use Swiper from CDNからコピペして貼り付けます。
- コピーしたstylesheetは自分のstylesheetより上に読み込むこと
- コピーしたscriptタグは自分のscriptタグより上に読み込むこと
-- HTML --
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Swiperの読み込み方法</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css"/>
<!-- 自分のstyle.cssより上に記述すること! -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>
<!-- 自分のmain.jsより上に記述すること! -->
<script src="./main.js"></script>
</body>これで準備が完了しました。
ファイルをダウンロードして読み込む方法
続いてファイルをダウンロードして読み込む方法です。
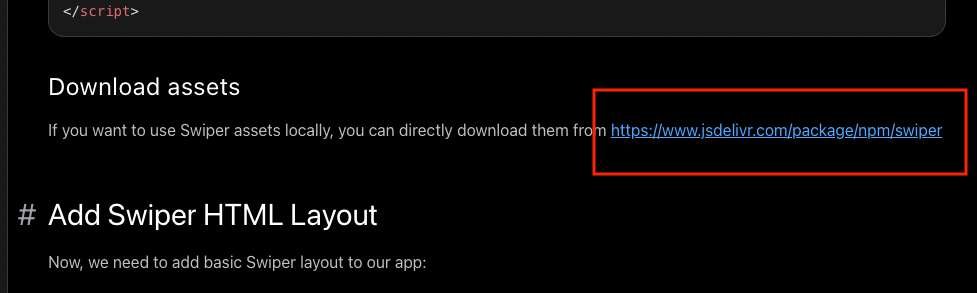
「Download assets」からリンクをクリック。

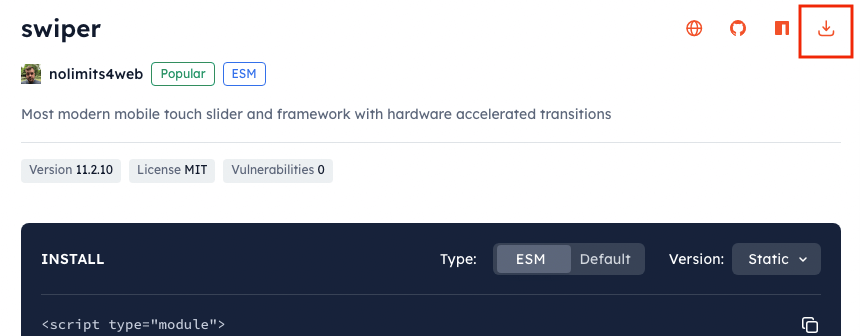
以下のような画面になるので、右上のダウンロードボタンを押してファイルをダウンロードしてください。

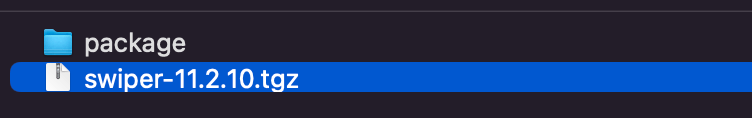
ダウンロードすると「swiper〜.tgz」というファイルができるのでダブルクリックして解凍してあげると、「package」というフォルダができます。

この「package」フォルダの中にたくさんのファイルがあります。
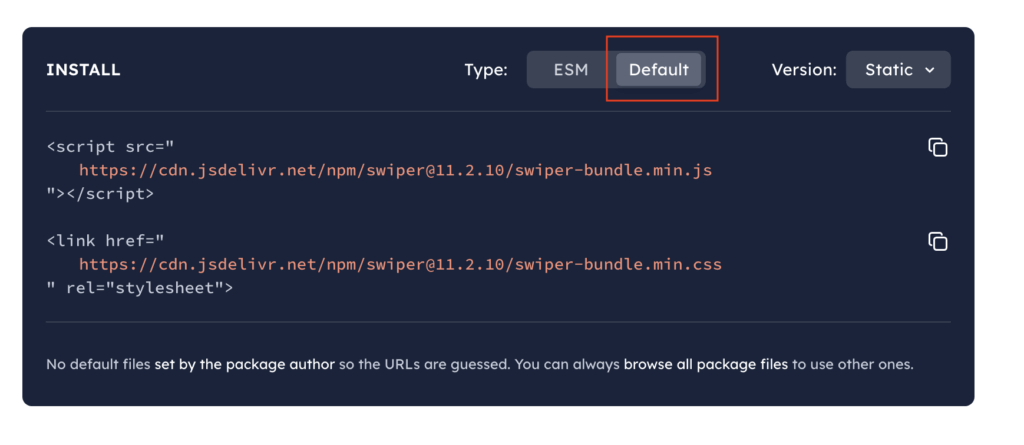
先ほどのダウンロードページを確認すると以下の記載があるので(赤枠の「type:Default」を選択)、ここに記載してある「swiper-bundle.min.js」と「swiper-bundle.min.css」の2つのファイルを使います。

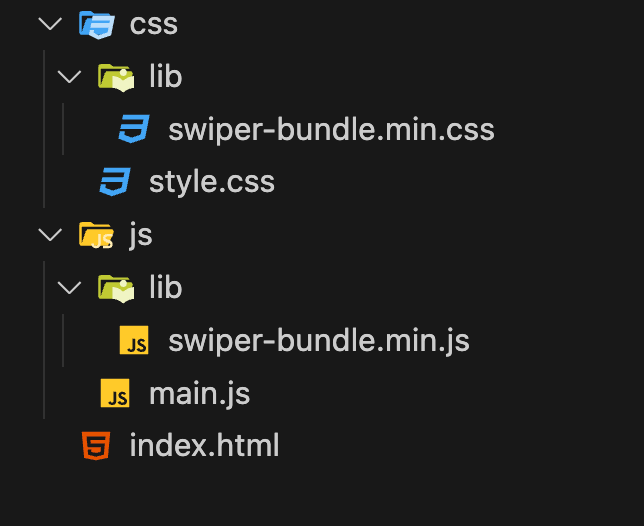
ダウンロードした「swiper-bundle.min.js」と「swiper-bundle.min.css」の2つのファイルを自分のフォルダに格納します。ファイル構成に決まりはありませんが、今回はこんな感じで作りました。
CSS、JSフォルダの中にlibフォルダ(libはlibraryの略)を作り、その中にファイルを入れてます。

index.htmlファイルへこれら2つのファイルを読み込むための記述をします。
-- HTML --
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Swiperの読み込み方法</title>
<link rel="stylesheet" href="./css/lib/swiper-bundle.min.css">
<!-- 自分のstyle.cssより上に記述すること! -->
<link rel="./css/stylesheet" href="style.css">
</head>
<body>
<script src="./js/lib/swiper-bundle.min.js"></script>
<!-- 自分のmain.jsより上に記述すること! -->
<script src="./js/main.js"></script>
</body>さて、ここまでswiperを読み込むための2つの方法について解説しました。基本的にはどちらの方法を使ってもOKです。ぜひご自身でも実際に読み込んでみましょう。
ここからはスタイルを当てて見栄えの調整をしていきます!
デフォルトの形を作る
サンプルコードを貼り付けていきましょう。
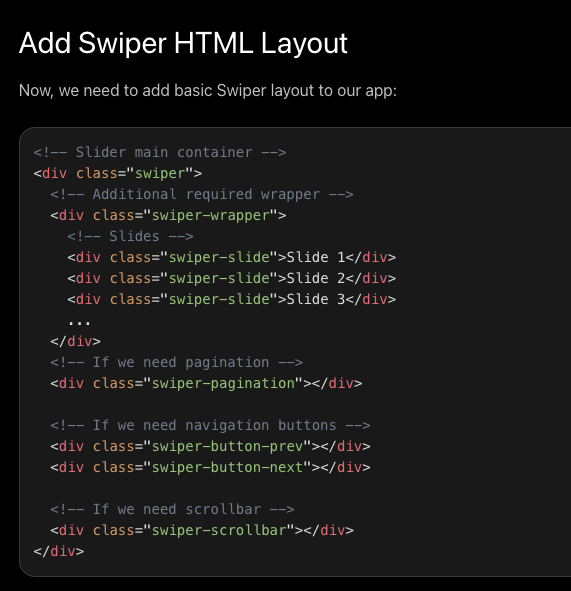
まずはhtmlファイルに以下のコードを貼り付けます。

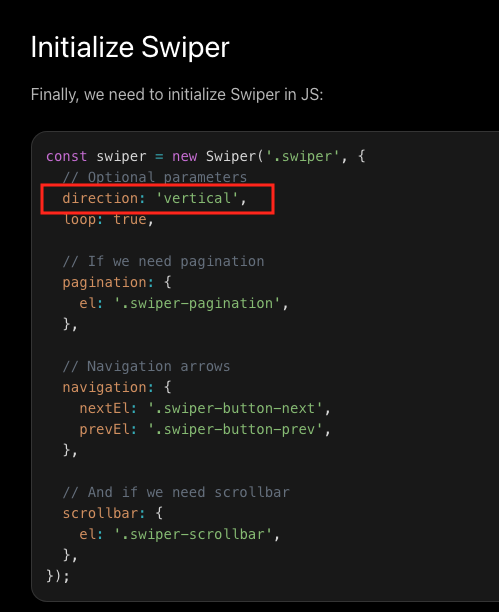
次に「Initialize Swiper」からコピペして自分のjsファイルに貼り付けます。
このとき「direction: ‘vertical’」のままだと縦にスライドする形になってしまうので、削除してください。今回は横にスライドをさせます。

そうすると以下のような形になるはずです。矢印を押してスライドすればOKです。

これがデフォルトの形なので、ここから自分のサイトに合わせてカスタマイズをしていきます。
自分のサイトに合わせてカスタマイズする
まずはhtmlの大枠を作ります。セクション名は適当にpracticeとしました。
-- HTML --
<section class="practice">
<div class="practice__inner">
<div class="practice__title">スワイパーの練習だよ</div>
<div class="practice__slider">
---------------------------------
<!-- ここにコピーしたコードを貼る -->
---------------------------------
</div>
</div>
</section>先ほどコピーしたコードを貼り付けると以下のような形になります。
-- HTML --
<section class="practice">
<div class="practice__inner">
<div class="practice__title">スワイパーの練習だよ</div>
<div class="practice__slider">
---------------------------------
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
...
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<div class="swiper-scrollbar"></div>
</div>
---------------------------------
</div>
</div>
</section>赤字のSlide部分を変えていきましょう。「…」と「scrollbar」も今回はいらないので削除します。
またクラス名も追加で付けていきます。
そうすると以下のような感じになります。
-- HTML --
<section class="practice">
<div class="practice__inner">
<div class="practice__title">スワイパーの練習だよ</div>
<div class="practice__slider">
---------------------------------
<div class="swiper practice__swiper">
<div class="swiper-wrapper">
<div class="swiper-slide practice__slide">
<div class="practice-card">
<div class="practice-card__image"><img src="./image/swiper_img01.png" alt=""></div>
</div>
</div>
<div class="swiper-slide practice__slide">
<div class="practice-card">
<div class="practice-card__image"><img src="./image/swiper_img02.png" alt=""></div>
</div>
</div>
<div class="swiper-slide practice__slide">
<div class="practice-card">
<div class="practice-card__image"><img src="./image/swiper_img03.png" alt=""></div>
</div>
</div>
</div>
<div class="swiper-pagination practice__pagination"></div>
<div class="swiper-button-prev practice__prev"></div>
<div class="swiper-button-next practice__next"></div>
</div>
---------------------------------
</div>
</div>
</section>CSSは以下。左右の矢印は「swiper-button-prev」「swiper-button-next」で調整します。
もちろん好きな矢印アイコンなどに変更することも可能です。
-- CSS --
.practice {
padding: 80px 0;
}
.practice__inner {
width: 100%;
max-width: calc(800px + 40px * 2);
padding: 0 40px;
margin-inline: auto;
}
.practice__title {
font-size: 24px;
font-weight: bold;
text-align: center;
}
.practice__slider {
margin-top: 50px;
}
.practice__swiper {
padding-bottom: 40px;
}
.practice__slide {
padding: 20px;
}
.practice-card {
border: 2px solid #000;
border-radius: 15px;
padding: 20px;
}
.practice-card__image {
text-align: center;
border-radius: 15px;
}
.practice-card__image img {
border-radius: 15px;
}
.swiper-button-prev {
left: 25px;
}
.swiper-button-next {
right: 25px;
}最後にJSを変更していきます。クラス名の変更と、今回はスクロールバーは使わないのでscrollbarを削除します。
変更前はこちら。
-- JS --
const swiper = new Swiper('.swiper', {
// Optional parameters
loop: true,
// If we need pagination
pagination: {
el: '.swiper-pagination',
},
// Navigation arrows
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// And if we need scrollbar
scrollbar: {
el: '.swiper-scrollbar',
}変更後はこちら。クラス名をid名に変更します。

jsを使うときには、jsで制御していることがわかるように接頭辞に「js-」を付けるようにしましょう。
-- JS --
const swiper = new Swiper('#js-practice-swiper', {
// Optional parameters
loop: true,
// If we need pagination
pagination: {
el: '#js-practice-pagination',
},
// Navigation arrows
navigation: {
nextEl: '#js-practice-next',
prevEl: '#js-practice-prev',
},
});上記で書き換えたidをhtmlにも追加していきます。
-- JS --
<section class="practice">
<div class="practice__inner">
<div class="practice__title">スワイパーの練習だよ</div>
<div class="practice__slider">
<div id="js-practice-swiper" class="swiper practice__swiper">
<div class="swiper-wrapper">
<div class="swiper-slide practice__slide">
<div class="practice-card">
<div class="practice-card__image"><img src="./image/swiper_img01.png" alt=""></div>
</div>
</div>
<div class="swiper-slide practice__slide">
<div class="practice-card">
<div class="practice-card__image"><img src="./image/swiper_img02.png" alt=""></div>
</div>
</div>
<div class="swiper-slide practice__slide">
<div class="practice-card">
<div class="practice-card__image"><img src="./image/swiper_img03.png" alt=""></div>
</div>
</div>
</div>
<div id="js-practice-pagination" class="swiper-pagination practice__pagination"></div>
<div id="js-practice-prev" class="swiper-button-prev practice__prev"></div>
<div id="js-practice-next" class="swiper-button-next practice__next"></div>
</div>
</div>
</div>
</section>これで完成です!
このように表示されていればOK。
まとめ:Swiperを使ってスライダーを実装してみよう
いかがでしたか?
今回はJSのスライダーライブラリであるSwiperの基本的な実装方法について解説しました。
スライダーを簡単に実装できるSwiperはWeb制作を行う上では絶対に知っておくべきツールです。
ぜひ今回の記事を読んで基本的な使い方を身に着けていただければと思います。
他にもいろいろなカスタマイズが可能なので、公式サイトなどを見て試してみてくださいね。
こちらのサイトもカスタマイズ方法などが書かれていてとてもわかりやすいのでぜひ参考にしてください^^
それではまた次の記事でお会いしましょう!