※このブログはアフィリエイト広告を利用しています
こんにちは!キャメルコードブログ運営者のしゅんです!
平日はWeb制作会社で働きながら、ブログで情報発信をしています^^
今回はUI/UXの基礎概念について解説をしていきます。
今回の記事はこんなお悩みをお持ちの方に役立つ内容になってます。
- UI/UXの基本を知りたい
- UI/UXについて何から学べばいいか分からない
- Webの知識を幅広く身に付けたい
UI/UXの基礎概念は、UI/UXデザイナーのような専門家じゃなくても、Web制作に関わる人は全員が知っておいた方がいい知識だと思ってます。
UI/UXの基礎を理解することでこのようなメリットがあります。
- Webの知識を広げることができる
- デザインの意図を汲み取ることができる
- ユーザビリティやアクセシビリティを意識できるようになる
ぜひ今回の記事を参考にUI/UXについて理解してもらえたらと思います!
ユーザビリティとは?
いきなりUI/UXの説明に入る前に、まずはユーザビリティについて理解していきましょう!
ユーザビリティとUXは関わりが深く、ユーザビリティを理解することでUXについても理解しやすくなります^^
ユーザビリティとはサービスや製品を使用した際の
- 有効さ
- 効率
- 満足度の度合い
のことを指します。
ユーザビリティは単に「使いやすさ」と解釈されることが多いのですが、「誰が、どのような状況で、何の目的のために使うのか」を考えることが大切です。

もう少し詳しく解説していくよ。
ユーザビリティの3要素
ユーザビリティの3要素である「有効さ、効率、満足度の度合い」について具体例を挙げながら見ていきましょう。
1. 有効さ(目的が達成できること)
「ユーザーが特定の目標を達成する上での正確性および完全性」のこと。
例:ネットで洋服を購入しようとして実際に問題なく購入できたか。
2. 効率
「ユーザーが目標を達成する際に正確性と完全性に要した時間」のこと。
例:操作方法が分かりづらくて購入までに時間がかかってしまった。
3. 満足度
「不快さのないこと、および製品使用に対しての肯定的な態度」のこと。
例:また同じECサイトで購入したいと思うか。
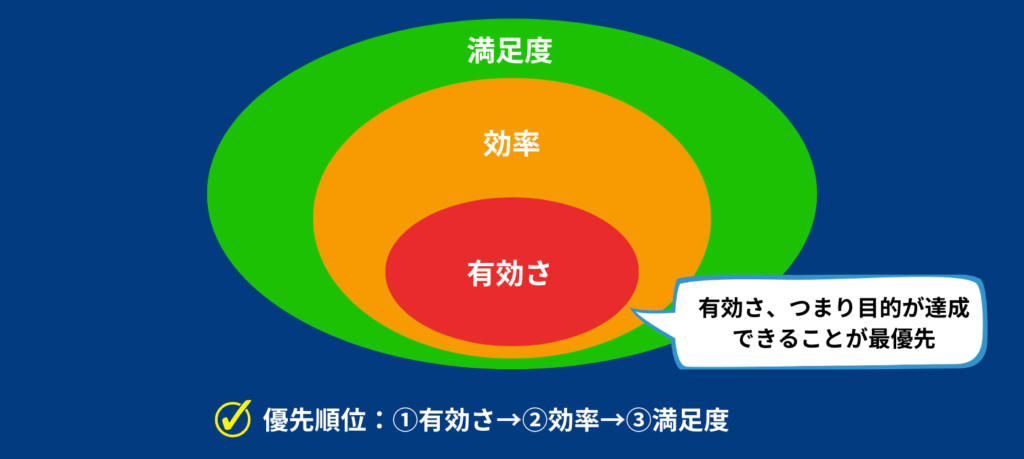
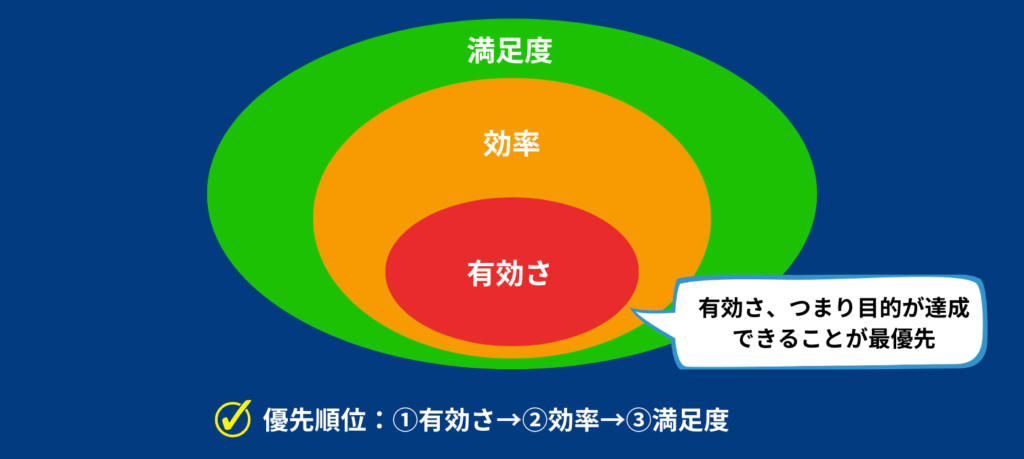
ユーザビリティの3要素の優先順位を図に示すとこのようになります。


ユーザーの目的が達成されなければ、そもそも効率や満足度というものは生まれないので、有効さが最重要であることは当然ですよね^^
ユーザーの目的が達成されることを条件として、その上で「効率や満足度はどうだったのか」により、ユーザビリティが優れているかどうかが決まります。
ユーザビリティの目標
ユーザビリティが優れている状態というのは、ユーザーが悩むことなく普通に使える状態のことです。
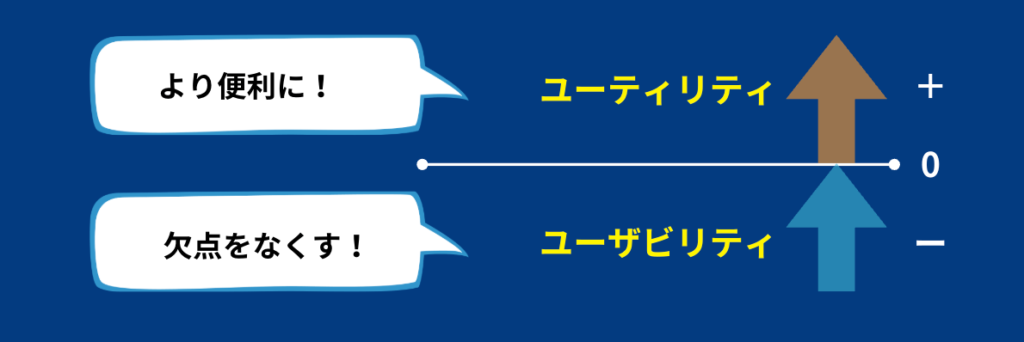
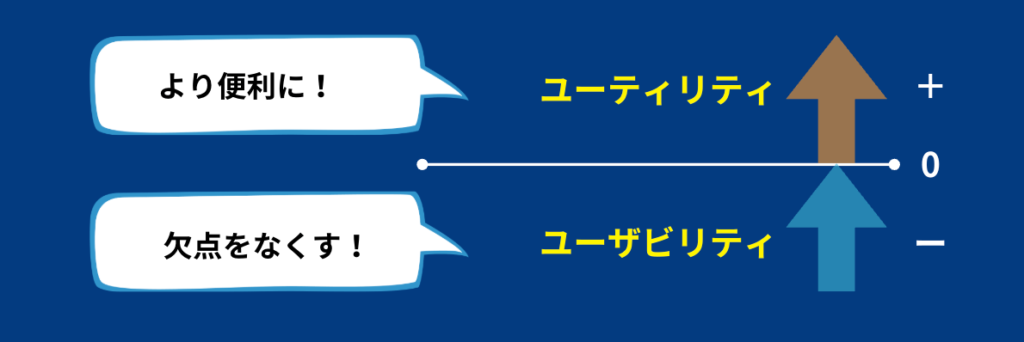
つまりユーザビリティの目標は、製品・サービスの欠点をなくし、マイナスの状態からゼロの状態にすることです。


ユーザビリティの基本はマイナスをゼロにすること
UI(ユーザーインターフェイス)とは?
続いてはUIについて解説をしていきます^^
UIはユーザーインターフェイスの略で、ユーザーと製品・サービスの接点、接触面のことを指します。
具体的には、デバイスの形や色、サイトのレイアウト、ボタン、フォント、画像、動的な表現、声やセンサーなどの直接触れないものまで含め、ユーザーとサービスが接する部分全てを総称してUIと呼びます。
良いUIデザインの原則
優れたUIは、ユーザー目線で、ユーザーの快適さを一番に考えて作られているデザインです。
ターゲットは誰か、使うデバイスは何なのか、どのような状況で使うのか、広い視野で考えて作る必要があります。
簡単、楽、ユーザーに考えさせない
UX(ユーザーエクスペリエンス)とは?
さて、次はUXについてです。
UXはユーザーエクスペリエンスの略で、日本語ではユーザー体験と呼ばれます^^
UXの定義
まずはUXの定義を確認してみましょう。ISO(国際標準化機構)によるとこのように定義されています。
「製品、システム、サービスを使用した、および/または、使用を予期したことに起因する人の知覚や反応」
これはつまり、ユーザーが製品やサービスと関わったときに感じること全てと解釈できます。



UXの概念はとても広いんだね。
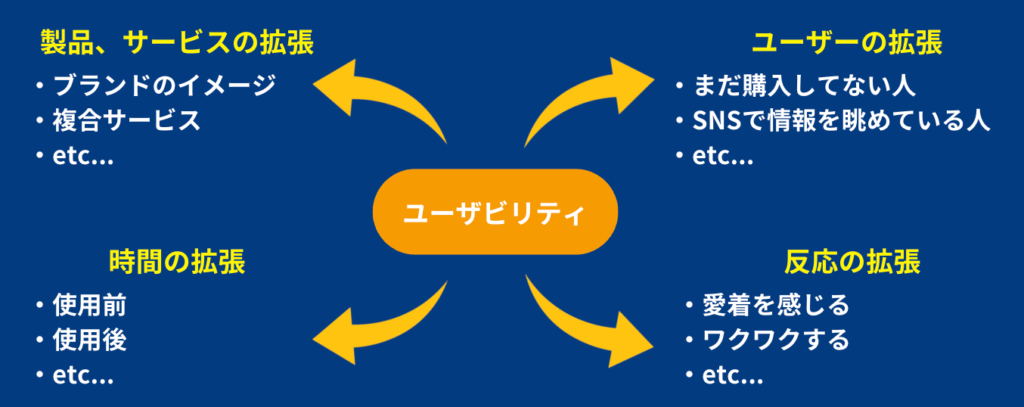
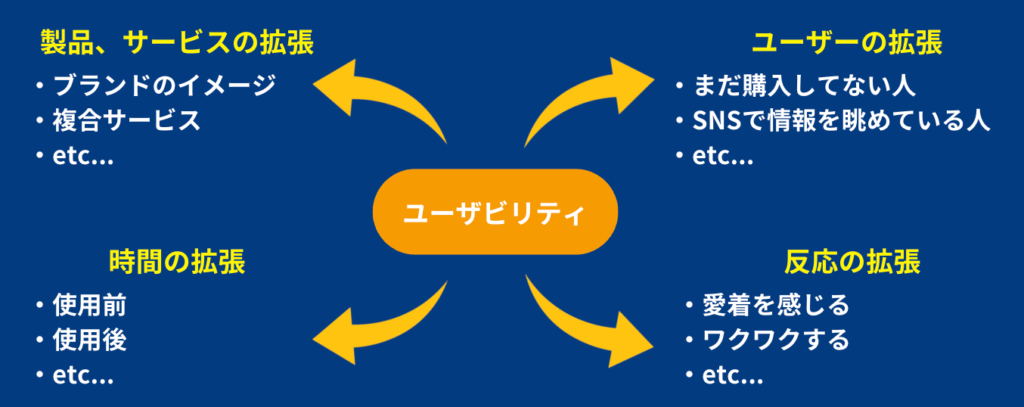
UXはユーザビリティを拡張したもの
UXの概念は曖昧な部分も多く、いまいち理解ができないという方も多いと思います。
UXはユーザビリティを拡張したものと考えると理解しやすくなります。


UXの概念が生まれた背景
そもそもなぜUXという概念が生まれたのでしょうか?
近年では技術が進歩し、それと共に機能や性能面での差別化に限界が見え始めました。
それにともない「楽しい、心地よい」などの体験に価値を求めるように社会が変化していきました。
猫カフェなんかは分かりやすい例かもしれませんね^^
モノを売る時代から体験を売る時代へ変化したことで、UXという新たな概念が生まれました。
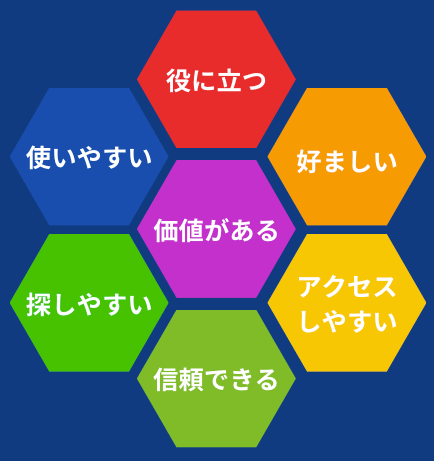
UXを構成する7つの要素
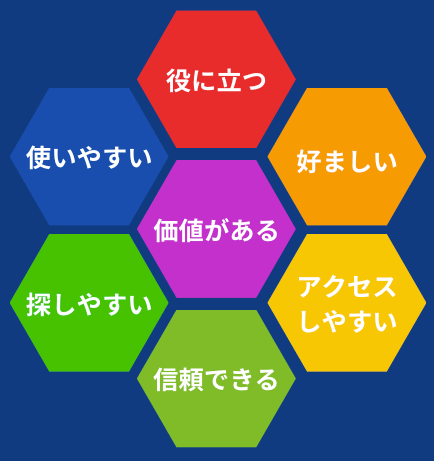
UXの一つの概念としてUXハニカムというものがあります。
あくまで一つの概念ではありますが、UXを理解するのに役立つので紹介します^^


- アクセスしやすい
- 使いやすい
- 探しやすい
- 役に立つ
- 信頼できる
- 好ましい
UXハニカムは、これら6つの要素が満たされて初めてユーザーに価値のある体験を提供できるというUXの考え方です。
ユーザビリティ、UI、UXの関係
さて、ここまでユーザビリティ、UI、UXと3つの概念について解説をしてきました。
3つの関係について整理していきましょう。
UIとUXの関係についてはこうですね。
ユーザーがUIに接した結果として、UXを受け取る
UIとUXの関係をイメージするのにこの記事がとても分かりやすいのでぜひ読んでみてください^^
超わかる!ユーザーエクスペリエンス(雑)
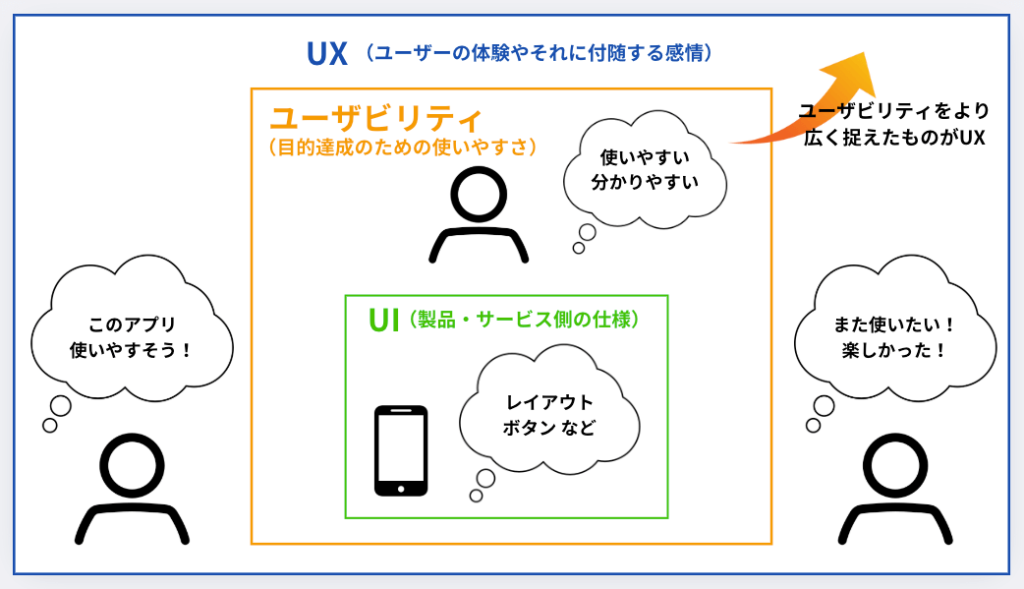
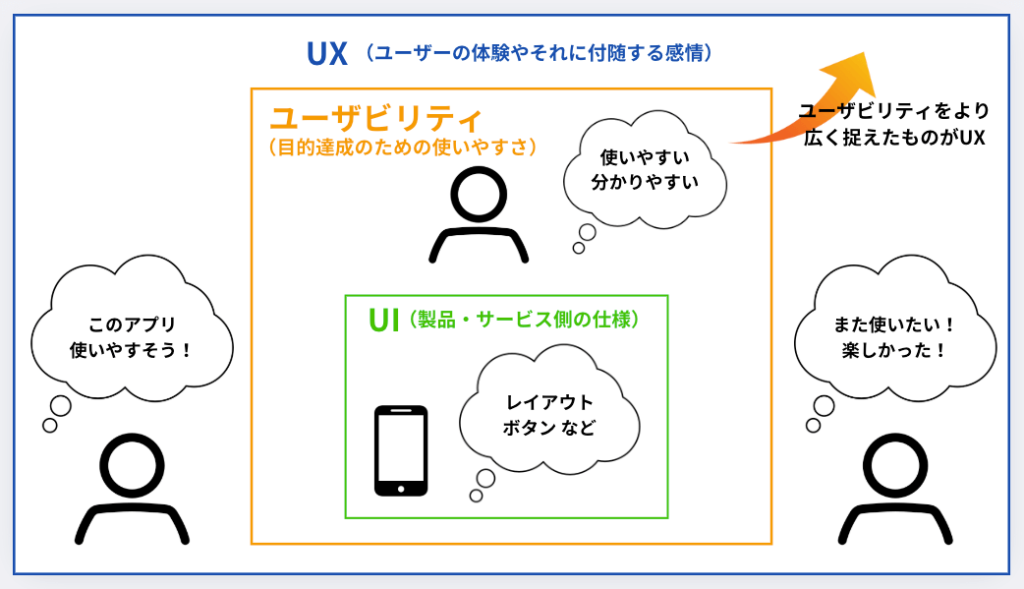
UI・UX・ユーザビリティの3つの関係を示すとこのようになります。


だいぶ頭が混乱してきますよね。簡単にまとめるとこんな感じになるかと思います。
- UI:あくまでボタンやレイアウトなどのグラフィックや操作性の部分だけを指す
- ユーザビリティ:UIに接した結果として、その製品・サービスが使いやすいかどうか
- UX:ユーザビリティをさらに拡張。使用前、使用後、感情的な部分まで全てをカバー
まとめ:UI/UXの基本を理解してWeb制作の幅を広げよう
さて、いかがでしたか?かなり頭が混乱している方もいるのではないでしょうか^^;
特にユーザビリティとUXは境界が曖昧なため、なかなか理解が難しいですね。
UI/UXは奥が深く、UI/UXデザイナーのような専門家がいるくらいです。
それでもUI/UXの基本を学び、なぜこのようなデザインなのか、どうしたらユーザーにとって使いやすいサイトになるのかを自分で考えることで、Web制作のレベルと幅を広げていくことが可能になります。
ぜひ今回の記事を参考にしていただき、今後に役立てていただければと思います^^
今回の記事で参考にさせていただいた教材はこちらです^^
【書籍】
【動画】
Udemy- UXデザイン講座 UXデザイン基礎入門
- 誰でもかんたんに学べるUI/UX改善をするためのコトハジメ
【Webサイト】
それではまた次回の記事でお会いしましょう!